How Much Does It Cost to Develop React Native App in 2025?

Table of Contents
Summary :
This article explores how React Native app development expenses will change in 2025. We examine the nuances of budgeting for your next project, including everything from the most recent market trends to the elements affecting price. Keep yourself updated on how app development costs are changing so you can make wise decisions for your company in the ever-changing mobile technology landscape.
Introduction
React Native has risen as a premier framework for cross-platform app development, prized for its blend of code reusability and native performance. With the mobile app landscape evolving rapidly, mastering React Native is crucial for developers, and businesses must grasp the costs involved. Crafting top-notch apps for iOS and Android is resource-intensive, prompting firms to invest heavily in cross-platform solutions.
React Native is the go-to choice globally, enabling businesses to broaden their reach, trim costs, and expedite development. It has transformed the cross-platform app development landscape.
It may surprise you that React Native is used in 14.85% of the most widely used applications in the United States. After Android Architecture Components and Kotlin, this framework is the third most often used for developing mobile applications in the United States. In this article, we’ll look at some startling facts about React Native app development, development expenses, and other variables that impact the creation of mobile apps using React Native assistance.
What Is React Native?

React Native is a framework for natively rendered mobile applications with Facebook’s ReactJS JavaScript code library. The primary feature of the framework is its capacity to produce cross-platform applications that offer a user experience that is closer to native apps and far superior to that of the existing hybrid solutions available on the market.
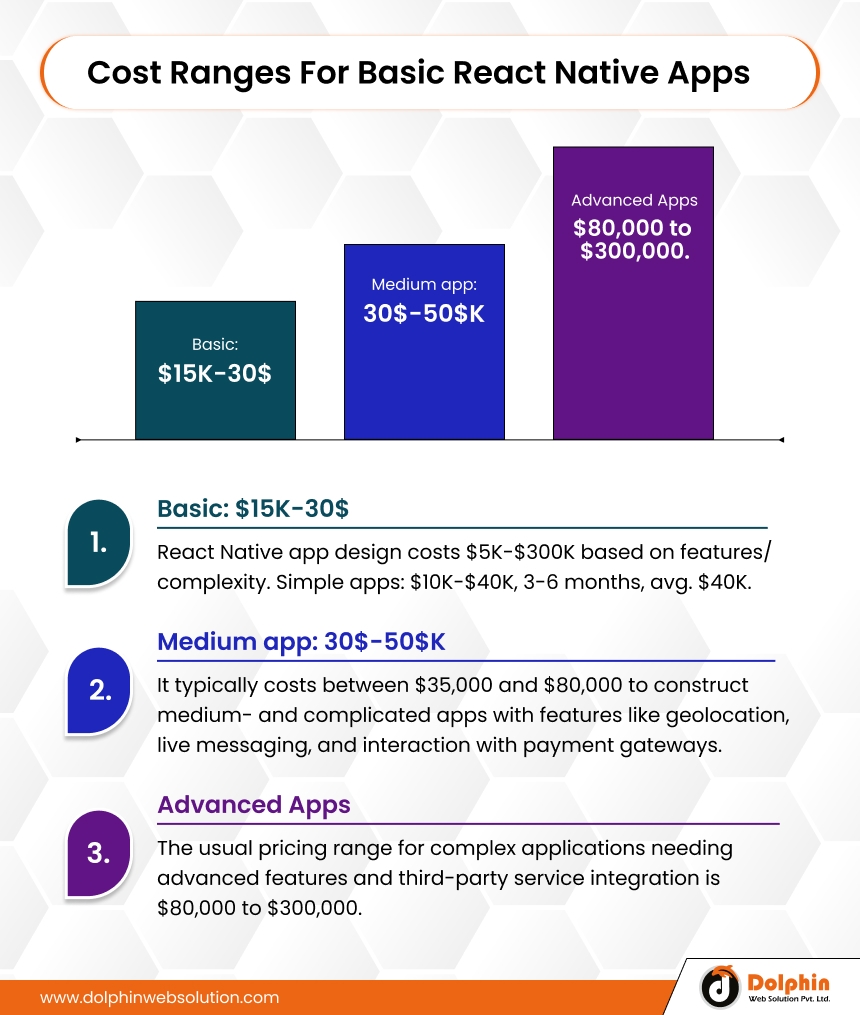
Cost Ranges For Basic React Native Apps

1. Basic: $15K-30$
React Native app design costs $5K-$300K based on features/complexity. Simple apps: $10K-$40K, 3-6 months, avg. $40K.
2. Medium app: 30$-50$K
It typically costs between $35,000 and $80,000 to construct medium- and complicated apps with features like geolocation, live messaging, and interaction with payment gateways.
3. Advanced Apps
The usual pricing range for complex applications needing advanced features and third-party service integration is $80,000 to $300,000.
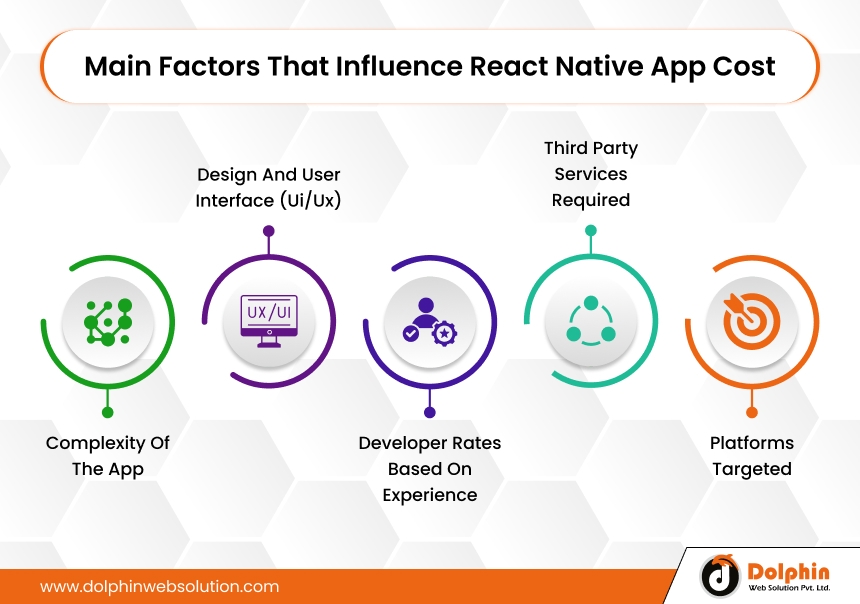
Main Factors That Influence React Native App Cost

1. Complexity Of The App
It is possible to distinguish between different apps on the Google Play Store and App Store based on their level of complexity. The features of the software and the kind you select for your company will determine how complicated it is. An application’s development costs increase with the complexity of its features. These are the app kinds that you may select from when creating an app using React Native. Among the variables for segmentation are:
- Developing an admin panel: The complexity chart shows that an application’s cost naturally increases with its feature set.
- Model for deployment architecture: Options for backend development are available, such as Custom and BaaS.
- In-software Purchase: Your software will be more sophisticated with the more in-app purchase choices it offers.
- Third-party integration: Compared to Native development, React Native development involves a bit more work when it comes to integrating your app with other apps’ features like payment and login.
- Integration with legacy systems: Enterprise applications, often classified as medium to high complexity, are examples of internal legacy systems you may need to integrate your apps.
2. Design And User Interface (Ui/Ux)
Are you curious about the cost relationship between the React Native app and its design? A well-designed app attracts more attention than one that needs to be better done—an app with seamless navigation, consistent transitions, and branding guarantees user retention. Visual design, UX design, icon branding, and copywriting enhance software, boosting engagement and reducing uninstalls. React Native apps, covering UI/UX for cross-platform use, are more cost-effective than Native apps, needing just one design version.
3. Developer Rates Based On Experience
Developer rates are a major determinant of React Native project expenses and differ greatly depending on expertise level. Expert developers usually command higher hourly fees because of their experience and efficiency in producing high-quality code. They frequently provide a thorough grasp of best practices, sophisticated problem-solving abilities, and cutting-edge technology expertise, leading to quicker development cycles and better final products. On the other hand, younger developers could charge less, but they might also need more supervision and effort, which might raise the project’s total cost. To optimize expenses while maintaining the required level of quality and efficiency in React Native app development, it is imperative to strike the correct balance between skill level and budget.
4. Third Party Services Required
Adding third-party plugins, services, or APIs to the app can simplify a number of its features. But there’s usually a cost associated with these connections, so that must be budgeted.
5. Platforms Targeted
Although cross-platform compatibility is one of React Native’s benefits, it may take more work and resources to provide a smooth experience across various operating systems like Ios, Android, Web and devices, increasing costs.
Also Read:
Top 10 Food Delivery Apps in the USAReact Native Cost Breakdown In 2025
A. Development Phase
1. Planning And Analysis
During the app development process, the discovery phase uses research to create a long-term resource plan to provide the intended app. 29% firms: $10k-$15k, 28%: $5k-$10k for discovery phase. For outsourcing, expect half to require this step.
2. UI/UX Design
This is the main area of the program where decisions will be made on the design and implementation of the user interface. The design phase is the most important as it aims to provide the desired user experience in a well-organized user interface, whether creating the app’s symbol or organizing the information to fit the user journey—the design phase costs USD 5k-$50k for 60% of surveyed businesses.
3. Front-End And Back-End Development
The development process starts when the design phase is finished. Writing code, integrating APIs, and creating functionality are all part of this phase. Unlike creating separate native apps for every device, React Native is a cross-platform framework that enables developers to write code once and distribute it on numerous platforms, saving development expenses. Development costs hinge on app complexity, screen count, and component build time. Advanced features like in-app purchases, real-time syncing, or complex animations raise costs due to longer development periods and the need for specialized expertise. Furthermore, developers’ experience and geographic location might impact their hourly or project prices.
A significant portion of the development is included, from the front and back end to testing. Additionally, between 50 and 70 percent of the app development project’s overall cost is incurred during this stage.
B. Testing Phase
1. Quality Assurance
In 2025, the cost of quality assurance for a React Native app’s testing phase will include several expenses, including employing qualified QA engineers, running both automated and manual tests, and ensuring the app satisfies predetermined requirements for functionality, usability, and performance. Costs may include bug tracking and resolution, regression testing, and user acceptability testing to ensure a flawless user experience and reduce post-launch difficulties, which can add substantially to the entire development budget.
2. Testing Tools And Methodologies
To ensure successful and efficient testing procedures in 2025, investing in appropriate testing tools and methodologies is imperative. Purchasing licensing for performance testing instruments, cloud-based testing platforms, and automation testing frameworks may incur costs. Educating team members on the most recent testing techniques and resources guarantees maximum efficiency and raises productivity, affecting the total application development cost in India.
C. Deployment And Post-Launch
1. App Deployment
The cost of distributing a React Native application across many platforms and channels is included in the deployment cost in 2025. This covers payments for app stores, registering developer accounts, and adhering to rules and specifications unique to each platform. Deployment costs differ based on the target demographic, intended market reach, and app complexity. The total cost of app development and deployment may be further impacted by post-launch expenses that result from continuing maintenance, updates, and marketing initiatives to encourage user engagement and app adoption.
2. Post-Launch Support And Monitoring
After an app is out, the development costs continue. Maintaining the app’s compatibility with the newest hardware and operating systems requires regular upgrades and ongoing maintenance.
Being an app developer takes more than simply designing and developing a visually beautiful and effective app. It also involves staying current with the ever-evolving technological scene. Because operating systems and devices are always changing, it’s imperative to update apps often to maintain their functionality.
Why React Native Ideal for Your App Development Project?

- Inbuilt Components and Reusable Codes
- Faster Development
- Minimal Expedition Time
- Near-Native Performance
- Live Reloads
- Reusable Components
- Code Sharing
- Cost Effective
- Active Community
Tips For React Native App Cost Optimization

A. Efficient Project Management
Optimizing React Native app expenses requires effective project management. Teams may eliminate wasteful spending and streamline development processes by establishing defined goals, timetables, and milestones. Collaboration using agile approaches and tools improves communication and guarantees efficient resource allocation. Throughout the development lifecycle, timely modifications and regular progress monitoring assist in minimizing waste and avoiding budget overruns. Robust project management techniques eventually result in lower costs and a more efficient app development process.
B. Open-Source Libraries And Pre-Built Components
Owing to React Native’s robust open-source community, a substantial library of pre-made modules and components is available for free. Rather than reinventing the wheel, use these tools to expedite development and reduce costs. Use popular technologies like Redux, Axios, and React Navigation to minimize development time and effort. Use well-known and up-to-date open-source libraries to avoid future compatibility issues and security hazards.
C. Continuous Integration And Automated Testing
Implementing a CI/CD pipeline can help you reduce the costs related to creating React Native apps by automating time-consuming tasks and improving the quality of your code. Because CI/CD enables automated code analysis, testing, and deployment, fewer manual interventions are needed, and there is a lower possibility of introducing bugs or issues. By spotting and resolving issues early in the development process, you may avoid spending money on pricey fixes and accelerate the release of your product. CI/CD promotes cooperation between the teams responsible for development and quality assurance, resulting in a more rapid development cycle.
D. Scalability Considerations
Submitting cross-platform mobile apps to the Google and Apple app stores is simple. Additionally, this is the most effective approach to increase user base and outreach. Applications that are readily available for installation greatly aid in revenue generation. These apps are also very scalable, reducing development expenses because they are comparatively simpler to design using recycled scripts. Either way, that means money is coming in!
E. Re-Use Code Across Android, Ios, And Web Apps
React Native’s cross-platform capability allows developers to reuse across iOS and Android platforms mutually. This reduces the time and cost of development since, once you have written JavaScript code for your application on one platform, you can easily assemble and reuse it on the other. For adaptable applications, for instance, a code comparable to what the work area online see’s can be used. This facilitates the assembly of linked principles by the developers utilizing the capabilities. Reduce the code; the less it is, the faster things will happen!
Conclusion
Several variables, including the complexity of the program, the features, the location of the development team, and design nuances, will affect the cost of developing a React Native app in 2025. The advantages of adopting React Native to create cross-platform apps with native performance are evident, even though pricing may differ.
When starting their app development journey, businesses hoping to make the most of the mobile app market and developers offering their expertise in this area need to be aware of and prepared for these expenses. Therefore, having a knowledgeable approach is crucial for success in the cutthroat world of mobile apps, regardless of whether you’re looking to work with or Hire React Native developers.

Hello!
Click one of our contacts below to chat on WhatsApp