How to Create a Custom Theme in Magento 2

In this article, we will create a custom theme in Magento 2. We cover a few things like Magento theme declaration, registration, applying it in the admin panel, creating directories for CSS, JavaScript, images, and fonts, etc.
Please follow the below steps to know how to create a custom theme in Magento 2.
Step 1: Magento theme directory
- Magento 2 themes are located in the /app/design/frontend folder. First, it’s necessary to create a Vendor folder and then create a theme folder inside of it.
- For example: /app/design/frontend/Dolphin/custom_theme.
Step 2: Magento theme declaration
- In order to define Magento themes, in the theme root folder you should create a theme .xml file at app/design/frontend/Dolphin/custom_theme/ and paste the below code :
<!--
/**
* Created By: Dolphin Web Solution Pvt. Ltd.
*/
-->
<theme xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:noNamespaceSchemaLocation="urn:magento:framework:Config/etc/theme.xsd">
<title>Dolphin Theme</title> <!-- your theme's name -->
<parent>Magento/blank</parent> <!-- the parent theme, in case your theme inherits from an existing theme -->
<media>
<preview_image>media/preview.png</preview_image> <!-- the path to your theme's preview image -->
</media>
Note: Make sure you added preview.png file at app/design/frontend/Dolphin/custom_theme/media/ directory location.
Step 3: Magento theme registration
In order to register a theme in the system, in the theme folder you should create a registration.php file at app/design/frontend/Dolphin/custom_theme/ and paste the below code :
/**
* Created By : Dolphin Web Solution Pvt. Ltd.
*/
\Magento\Framework\Component\ComponentRegistrar::register(
\Magento\Framework\Component\ComponentRegistrar::THEME,
'frontend/Dolphin/custom_theme',
__DIR__
);
Step 4: Adding Composer.json file
It’s not a necessity to file. But, you can create a composer.json file at
app/design/frontend/Dolphin/custom_theme/ for theme dependency information and paste the
below code :
{
"name": "magento/dolphin-custom_theme",
"description": "N/A",
"require": {
"php": "~7.2.*|7.3.*|7.4.*",
"magento/theme-frontend-blank": "100.1.*",
"magento/framework": "100.1.*"
},
"type": "magento2-theme",
"version": "100.1.6",
"license": [
"OSL-3.0",
"AFL-3.0"
],
"autoload": {
"files": [
"registration.php"
]
}
}
Step-5: Apply the custom style for your custom theme
you can create a _extend.less file at
app/design/frontend/Dolphin/custom_theme/web/css/source/ like as below code:
& when (@media-common = true) {
p {
font-size: 16px;
}
}
Step 6: Now, Just run Magento commands:
- php bin/magento s:up
- php bin/magento s:s:d -f
- php bin/magento c:c
Step-7: Applying theme in the admin panel

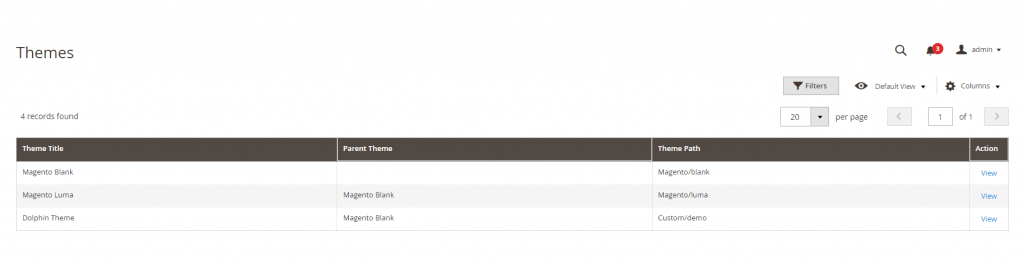
Now, check your theme added in theme list or not.
Go to Admin -> Content -> Design -> Themes
To apply your custom theme :
Go to Admin -> Content -> Design -> Configuration
app/design/frontend/<Vendor>/ ├── <theme>/ │ ├── etc/ │ │ ├── view.xml │ ├── web/ │ │ ├─css/ │ │ │ ├─source/ │ │ │ ├─_extend.less │ │ │ │ │ ├─Fonts/ │ │ │ ├─font.ttf │ │ │ │ │ ├─images/ │ │ │ ├── logo.svg │ ├── registration.php │ ├── theme.xml │ ├── composer.json

Hello!
Click one of our contacts below to chat on WhatsApp
