Flutter Vs. React Native: Which is Best to Build Mobile Application?

Table of Contents
Summary :
Flutter and React Native are the two most popular frameworks for app development. Most businesses get confused and don’t know which framework suits their project. Here, we will learn about Flutter and React Native, their key differences, and which is best for the project.
Are you planning to build a high-performance, feature-rich, and cross-platform mobile app for your business? If yes, then make sure to choose the proper framework. Because it’s the backbone of your app, which can make or break your app’s success.
Currently, there are two most popular frameworks, Flutter and React Native, which can help to build modern and interactive mobile apps for businesses. But why are these frameworks most popular, and what makes these frameworks the best option for your mobile app development?
So, if you are confused with the framework and don’t know which one is right for your app development, the guide will help you.
Here, we will understand everything about Flutter and React Native development, their key differences, and which suits your business needs.
What is Flutter?
Flutter was developed by Google and introduced in December 2018. It’s a free, open-source framework that is used to build native mobile apps to support both Android and iOS.

With the help of this framework, building a mobile app becomes easier with high performance because it allows developers to build a mobile app for multiple platforms (OS) by writing a single codebase.
Flutter uses a programming language called Dart, originally designed to replace JavaScript. This means it can build Android, iOS, Web, and Desktop applications simultaneously with a single codebase.
From startups to large enterprises, all sizes of businesses are using Flutter for cross-platform mobile app development. Some of the biggest companies that use Flutter mobile app development are Alibaba, eBay, Google Assistant, Philips, and Google Ads.
What is React Native?
React Native is one of the most popular app development frameworks. It was developed by Facebook and is now used worldwide to create mobile apps for both Android and iOS with a single codebase.

It was launched in March 2015 as an open-source project, but its vast adoption and high demand make this framework the world’s most preferred mobile app development framework by developers.
React Native has a waste community, an extensive collection of third-party libraries, and flexibility for app development. Also, it mainly focuses on providing a native-like user experience by rendering native components directly and ensuring smooth and fast app performance.
Some giant companies are using React Native for app development, including Instagram, Facebook, Skype, Walmart, Uber Eats, and Tesla.
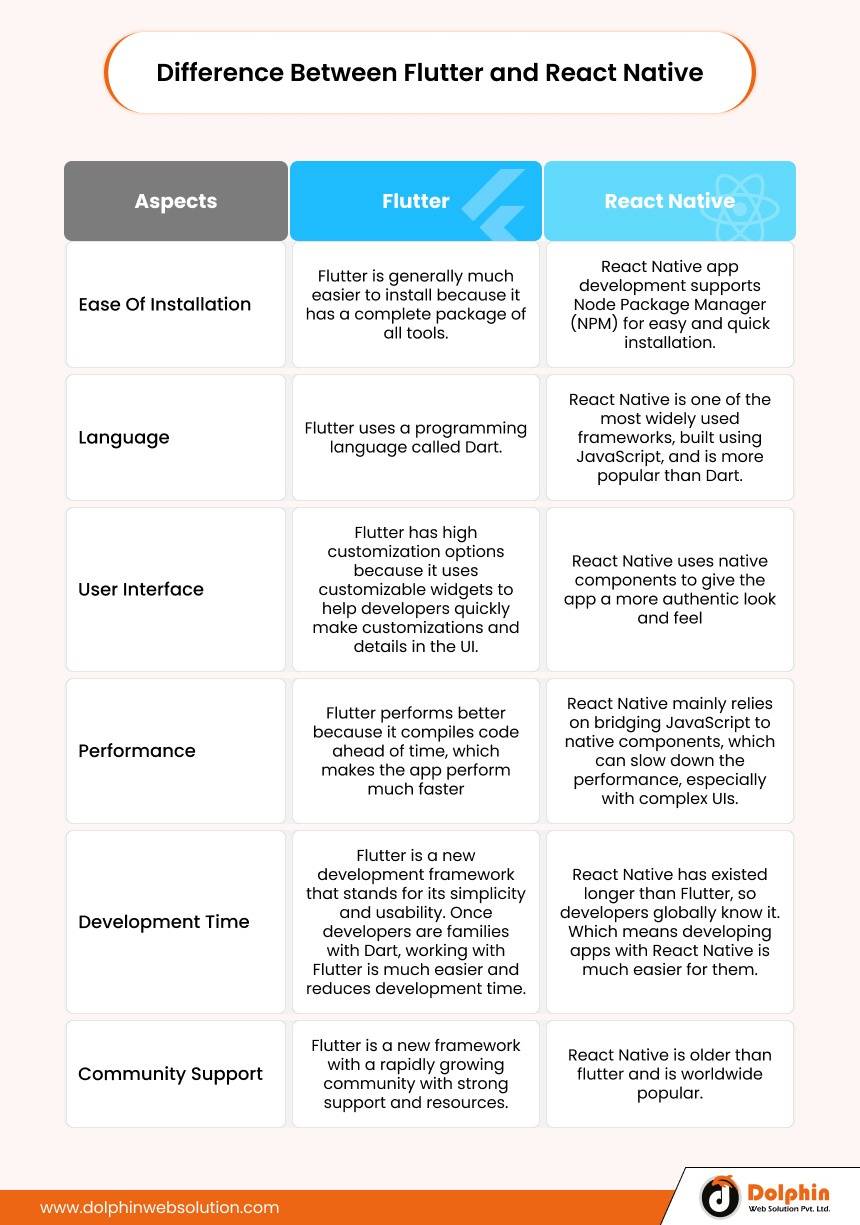
Difference Between Flutter and React Native
Here’s the key difference between Flutter and React Native:
| Aspect | Basic Site | React Native |
|---|---|---|
| Definition | Flutter is an open-source app development framework that is used for building natively compiled apps for mobile, web, and desktop from a single codebase | React Native is a framework that is used to build cross-platform apps using its components |
| Programming Language | It uses Dart/td> | It uses JavaScript |
| Created By | Developed by Google | Developed by Facebook |
| Release Date | It was officially released in December 2018 | It was officially released in March 2015 |
| Free and Open-Source | ||
| Components Library | It offers a rich set of widgets and components for mobile app development | It uses native components with a variety of third-party libraries |
| UI Components | It’s highly customizable | It uses platform-specific native components |
| Learning Curve | Quite steep and requires learning Dart, which is not beginner-friendly | Easy to understand, mainly if you’ve used React or Javascript before |
| Performance | Faster due to Ahead-of-Time (AOT) compilation | Its performance can be vary based on how native components are used and optimized |
| Customization | Highly customizable | Limited customization |
| Ease of Use | It’s user-friendly and easy to use for beginners | It may require a good understanding of JavaScript for further easy learning |
| Hot Reload Feature | ||
| Platforms Support | Android, iOS, Web, Desktop and other platforms | Android and iOS and some community support for Web |
| Time to Market | It can quickly developed due to a rich library and pre-built components | It may build fast but take longer than Flutter |
| Main Architecture | BLoC | Flux and Redux |
| Maintenance | Easy maintenance with built-in tools | Quite challenging and required more efforts due to compatibility issues |
| Community Support | Growing community with increase resources | Large and active community with extensive resourcing and libraries |
| When to Choose | Choose Flutter, if:
|
Choose React Native, if:
|
Let’s compare head-to-head and find out the key difference between them!

1. Ease of Installation
Flutter is generally much easier to install because it has a complete package of all tools. So you can simply down it and set up the tool. Also, the installation process is well-documented, which helps it be set up quickly. However, Flutter required additional installation of the development kit to install the complete package, which is considered an extra task in the installation.
On the other hand, React Native app development supports Node Package Manager (NPM) for easy and quick installation. However, it’s easy to install for those familiar with Node.Js. Sometimes, the installation environment can also impact the complexity.
2. Language
Flutter uses a programming language called Dart. It was created by Google in 2011 as a replacement for JavaScript. But the popularity of Dart is much less than JavaScript. However, it offers features like strong typing and async programming, leading to better performance in mobile app development.
In contrast, React Native is one of the most widely used frameworks, built using JavaScript, and is more popular than Dart. This means most developers worldwide prefer JavaScript for development and use React Native.
3. User Interface
Flutter has high customization options because it uses customizable widgets to help developers quickly make customizations and details in the UI. With a single codebase, an app can be customized for Android and iOS.
React Native uses native components to give the app a more authentic look and feel. But it also leads to inconsistencies across platforms if it’s not managed correctly.
4. Performance
Generally, Flutter performs better because it compiles code ahead of time, which makes the app perform much faster. It also has its rendering engine for smoother interactions.
On the other hand, React Native mainly relies on bridging JavaScript to native components, which can slow down the performance, especially with complex UIs.
5. Development Time
Flutter is a new development framework that stands for its simplicity and usability. Once developers are families with Dart, working with Flutter is much easier and reduces development time.
React Native has existed longer than Flutter, so developers globally know it. Which means developing apps with React Native is much easier for them. However, React Native uses a bridge to connect with native components, and developers need to keep optimizing apps separately for each platform, which leads to additional development time.
6. Community Support
Flutter is a new framework with a rapidly growing community with strong support and resources. And more and more developers are adapting it. On Stack Overflow, it has 89,638 questions.
On the other hand, React Native is older than Fluterre and is worldwide popular. So it’s a much larger and established community with more pre-built libraries, tutorials, and an active community to find support quickly.
Flutter or React Native: Choose right as per need
React and Flutter are the most popular frameworks for app development, and developers widely accept them to make the development process much easier, faster, and optimized. However, most businesses confuse these two frameworks and don’t know which one suits their business needs. Here’s how:
Choose Flutter, if:
- If your app doesn’t need special features that require native functionality
- If you’ve a limited budget and need to finish app development faster
- If you prefer having one code base that supports both platforms (Android & iOS)
- If you want your app to run smoothly at 60-120 frames per second (FPS)
- If you need a user-friendly and customizable UI widgets
Choose React Native, if:
- If you want to expand your existing project using cross-platform
- If your cost to develop react native app and time is flexible
- If you are looking to build the simplest and lightest native app
- If you want to develop an app with highly attractive and fast responsive UI
- If you need to easily create shared APIs
Which is better Flutter or React Native?
In comparing Flutter and React Native, we find that Flutter has an advantage in performance, cost, and future demand. However, developers currently prefer to react native for development because of its easy development. So, businesses need to understand their project needs and then consider a framework matching them.
Conclusion
Choosing the right framework between Flutter and React Native is essential for app development. Because Flutter is known for high performance, customization, and fast development under budget, React Native has the benefits of easy development, large community support, and expansion of existing projects. We hope this guide helps you determine which framework matches your project needs. Now, it’s your turn to Hire Flutter developers or Hire React Native developers to let the professionals build your project.

Hello!
Click one of our contacts below to chat on WhatsApp

