Add Custom Select Options Attribute in Category Form Magento 2

We learn how to create custom category attributes using InstallData.php in Magento 2. When we develop modules or themes we need some custom attributes in category form for some requirements. We can add different type of category attribute like toggle, select, text, WYSIWYG editor, etc. type files in Category form.
We used the InstallData.php file for creating custom category attributes. InstallData.php file places at your module path app/code/VendoreName/ModuleName/Setup/InstallData.php. This file executes only once when our module is installing the first time. After the module is successfully installed InstallData.php file does not execute. It means the InstallData.php file only executes once while the module first time installed.
If you don’t want to code Than you MUST try our Extension Product custom option template.
Here, we creating one Custom Select Option input in Category Form
Step-1: Create registration.php
Create registration.php at app/code/Dolphin/CategoryAttribute
<?php
\Magento\Framework\Component\ComponentRegistrar::register(
\Magento\Framework\Component\ComponentRegistrar::MODULE,
'Dolphin_CategoryAttribute',
__DIR__
);
Step-2: Create module.xml
Create module.xml at app/code/Dolphin/CategoryAttribute/etc
<?xml version="1.0"?>
<config xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:Module/etc/module.xsd">
<module name="Dolphin_CategoryAttribute" setup_version="1.0.0">
<sequence>
<module name="Magento_Catalog"/>
<module name="Magento_Backend"/>
</sequence>
</module>
</config>
Step-3: Create InstallData.php
Create InstallData.php at app/code/Dolphin/CategoryAttribute/Setup
<?php
namespace Dolphin\CategoryAttribute\Setup;
use Magento\Eav\Model\Entity\Attribute\Source\Boolean;
use Magento\Eav\Setup\EavSetupFactory;
use Magento\Framework\Setup\InstallDataInterface;
use Magento\Framework\Setup\ModuleContextInterface;
use Magento\Framework\Setup\ModuleDataSetupInterface;
class InstallData implements InstallDataInterface
{
private $eavSetupFactory;
public function __construct(EavSetupFactory $eavSetupFactory)
{
$this->eavSetupFactory = $eavSetupFactory;
}
public function install(ModuleDataSetupInterface $setup, ModuleContextInterface $context)
{
$setup->startSetup();
$eavSetup = $this->eavSetupFactory->create(['setup' => $setup]);
/* Remove Category Attribute */
$eavSetup->removeAttribute(\Magento\Catalog\Model\Category::ENTITY, 'custom_select_options');
/* Add Category Attribute */
$eavSetup->addAttribute(
\Magento\Catalog\Model\Category::ENTITY,
'custom_select_options',
[
'type' => 'varchar',
'label' => 'Custom Select Options',
'input' => 'multiselect',
'visible' => true,
'required' => false,
'global' => \Magento\Eav\Model\Entity\Attribute\ScopedAttributeInterface::SCOPE_STORE,
'backend' => 'Magento\Eav\Model\Entity\Attribute\Backend\ArrayBackend',
'group' => 'General Information',
]
);
$setup->endSetup();
}
}
Step-4: Create CustomOptionList.php
Create CustomOptionList.php at app/code/Dolphin/CategoryAttribute/Model/Config/Source
<?php
namespace Dolphin\CategoryAttribute\Model\Config\Source;
use Magento\Eav\Model\Entity\Attribute\Source\AbstractSource;
class CustomOptionList extends AbstractSource
{
public function getOptionArray()
{
$options = [];
$options[0] = (__('Option 1'));
$options[1] = (__('Option 2'));
$options[2] = (__('Option 3'));
return $options;
}
public function getAllOptions()
{
$res = $this->getOptions();
array_unshift($res, ['value' => '', 'label' => '']);
return $res;
}
public function getOptions()
{
$res = [];
foreach ($this->getOptionArray() as $index => $value) {
$res[] = ['value' => $index, 'label' => $value];
}
return $res;
}
public function toOptionArray()
{
return $this->getOptions();
}
}
Step-5: Create category_form.xml
Create category_form.xml at app/code/Dolphin/CategoryAttribute/view/adminhtml/ui_component
<?xml version="1.0" encoding="UTF-8"?>
<form xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:noNamespaceSchemaLocation="urn:magento:module:Magento_Ui:etc/ui_configuration.xsd">
<fieldset name="general">
<field name="custom_select_options">
<argument name="data" xsi:type="array">
<item name="options" xsi:type="object">Dolphin\CategoryAttribute\Model\Config\Source\CustomOptionList</item>
<item name="config" xsi:type="array">
<item name="label" xsi:type="string" translate="true">Custom Option</item>
<item name="visible" xsi:type="boolean">true</item>
<item name="dataType" xsi:type="string">text</item>
<item name="formElement" xsi:type="string">select</item>
<item name="source" xsi:type="string">custom_select_options</item>
<item name="dataScope" xsi:type="string">custom_select_options</item>
<item name="sortOrder" xsi:type="number">20</item>
</item>
</argument>
</field>
</fieldset>
</form>
After creating and updating the above files run Magento commands:
php bin/magento setup:upgrade php bin/magento setup:static-content:deploy -f php bin/magento cache:clean
Now you show the below output:

Sometimes we have so many options in our select input then scrolling is difficult for the user. So now we add search select input by using the below code.
Update category_form.xml at app/code/Dolphin/CategoryAttribute/view/adminhtml/ui_component
<field name="custom_toggle">
<argument name="data" xsi:type="array">
<item name="options" xsi:type="object">Dolphin\CategoryAttribute\Model\Config\Source\CustomOptionList</item>
<item name="config" xsi:type="array">
<item name="dataType" xsi:type="string">text</item>
<item name="filterOptions" xsi:type="boolean">true</item>
<item name="chipsEnabled" xsi:type="boolean">true</item>
<item name="label" xsi:type="string">Custom Select</item>
<item name="disableLabel" xsi:type="boolean">true</item>
<item name="component" xsi:type="string">Magento_Catalog/js/components/new-category</item>
<item name="formElement" xsi:type="string">multiselect</item>
<item name="levelsVisibility" xsi:type="number">1</item>
<item name="multiple" xsi:type="boolean">false</item>
<item name="elementTmpl" xsi:type="string">ui/grid/filters/elements/ui-select</item>
<item name="sortOrder" xsi:type="number">30</item>
<item name="validation" xsi:type="array">
<item name="required-entry" xsi:type="boolean">true</item>
</item>
<item name="config" xsi:type="array">
<item name="dataScope" xsi:type="string">custom_toggle</item>
</item>
</item>
</argument>
</field>
After updating the above files run php bin/magento cache:clean Magento command.
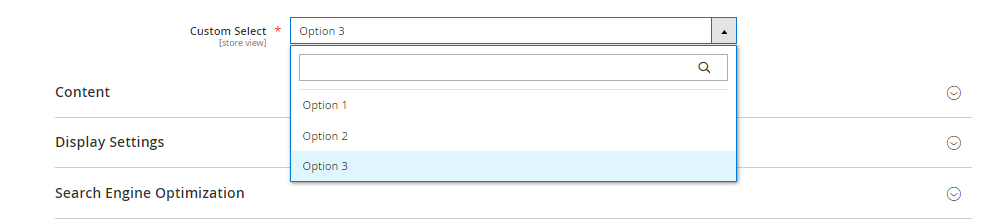
Now you show the below output:

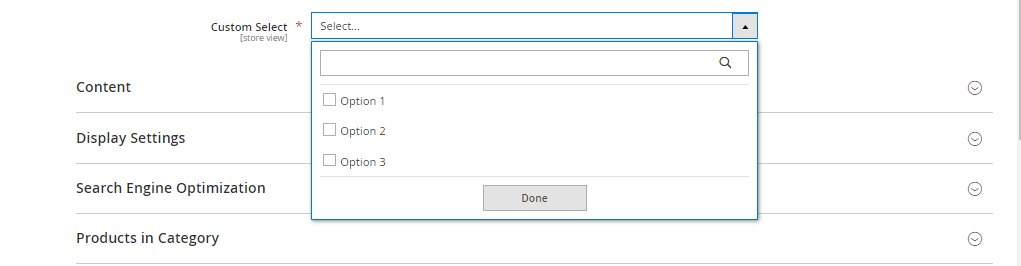
If you want to use multi select input just comment <item name=”multiple” xsi:type=”boolean”>false</item> or replace false to true in above code. After updating the files run php bin/magento cache:clean Magento command.

You also like to read this:
I hope this helps you. For any doubts regarding this topic, please write your doubts in the comments section.

Hello!
Click one of our contacts below to chat on WhatsApp

