How to Create Custom Category Attribute In Magento 2

We learn how to create custom category attributes using InstallData.php in Magento 2. When we develop modules or themes we need some custom attributes in category form for some requirements. We can add different type of category attribute like toggle, select, text, WYSIWYG editor etc. type files in Category form.
We used the InstallData.php file for creating custom category attributes. InstallData.php file places at your module path app/code/VendoreName/ModuleName/Setup/InstallData.php. This file executes only once when our module is installing the first time. After the module is successfully installed InstallData.php file does not execute. It means the InstallData.php file only executes once while the module first time installed.
If you don’t know about InstallData.php then click here
Here, we creating one custom toggle input in Category Form
- Step-1: Create registration.php at app/code/Dolphin/CategoryAttribute
<?php
\Magento\Framework\Component\ComponentRegistrar::register(
\Magento\Framework\Component\ComponentRegistrar::MODULE,
'Dolphin_CategoryAttribute',
__DIR__
);
- Step-2: Create module.xml at app/code/Dolphin/CategoryAttribute/etc
<?xml version="1.0"?>
<config xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:Module/etc/module.xsd">
<module name="Dolphin_CategoryAttribute" setup_version="1.0.0">
<sequence>
<module name="Magento_Catalog"/>
<module name="Magento_Backend"/>
</sequence>
</module>
</config>
- Step-3: Create InstallData.php at app/code/Dolphin/CategoryAttribute/Setup
<?php
namespace Dolphin\CategoryAttribute\Setup;
use Magento\Eav\Model\Entity\Attribute\Source\Boolean;
use Magento\Eav\Setup\EavSetupFactory;
use Magento\Framework\Setup\InstallDataInterface;
use Magento\Framework\Setup\ModuleContextInterface;
use Magento\Framework\Setup\ModuleDataSetupInterface;
class InstallData implements InstallDataInterface
{
private $eavSetupFactory;
public function __construct(EavSetupFactory $eavSetupFactory)
{
$this->eavSetupFactory = $eavSetupFactory;
}
public function install(ModuleDataSetupInterface $setup, ModuleContextInterface $context)
{
$setup->startSetup();
$eavSetup = $this->eavSetupFactory->create(['setup' => $setup]);
/* Remove Category Attribute */
$eavSetup->removeAttribute(\Magento\Catalog\Model\Category::ENTITY, 'custom_toggle');
/* Add Category Attribute */
$eavSetup->addAttribute(
\Magento\Catalog\Model\Category::ENTITY,
'custom_toggle',
[
'type' => 'int',
'label' => 'Custom Toggle',
'input' => 'boolean',
'source' => Boolean::class,
'visible' => true,
'required' => false,
'global' => \Magento\Eav\Model\Entity\Attribute\ScopedAttributeInterface::SCOPE_STORE,
'group' => 'General Information',
'default' => '0',
]
);
$setup->endSetup();
}
}
- Step-4: Create category_form.xml at app/code/Dolphin/CategoryAttribute/view/adminhtml/ui_component
<?xml version="1.0" encoding="UTF-8"?>
<form xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:noNamespaceSchemaLocation="urn:magento:module:Magento_Ui:etc/ui_configuration.xsd">
<fieldset name="general">
<field name="custom_toggle" sortOrder="25" formElement="checkbox">
<argument name="data" xsi:type="array">
<item name="config" xsi:type="array">
<item name="source" xsi:type="string">custom_toggle</item>
<item name="default" xsi:type="number">0</item>
</item>
</argument>
<settings>
<validation>
<rule name="required-entry" xsi:type="boolean">false</rule>
</validation>
<dataType>boolean</dataType>
<label translate="true">Custom Toggle</label>
<scopeLabel>[STORE VIEW]</scopeLabel>
<tooltip>
<description translate="true">Your Note Here.</description>
</tooltip>
</settings>
<formElements>
<checkbox>
<settings>
<valueMap>
<map name="false" xsi:type="string">0</map>
<map name="true" xsi:type="string">1</map>
</valueMap>
<prefer>toggle</prefer>
</settings>
</checkbox>
</formElements>
</field>
</fieldset>
</form>
So after you create the above files Please run Magento commands
php bin/magento setup:upgrade php bin/magento setup:static-content:deploy -f php bin/magento cache:clean
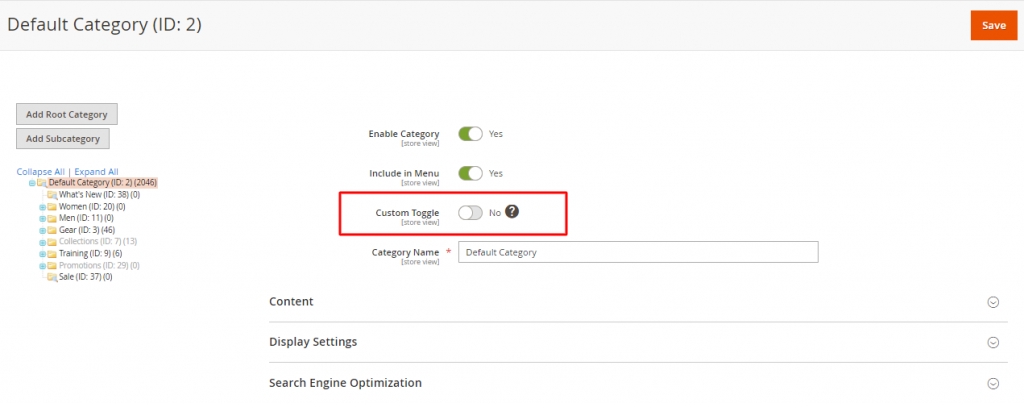
Check you category form in the admin panel you can show custom toggle attribute like below.

I hope this helps you. For any doubts regarding this topic, please write your doubts in the comments section.

Hello!
Click one of our contacts below to chat on WhatsApp
