How to Add Custom Block to Order View Information in Magento

Magento 2, displays the customer info, address information, payment, and shipping information, etc. on the admin sales order view. Magento Backend is already packed with several options that allow you to manage store functionalities efficiently. Sometimes this information may not be enough based on the requirements.
Recently, one of our customers wants to do the same where he wants to add the custom section in the admin Sales Order view of Magento 2 and here is how we did it.
How to Add Custom Block to Order View Information in Magento
We will introduce several ways to add a new custom block to order view, code snippets are under a module named Dolphin_OrderSection.
Step 1: Create Registration
Create registration.php file in the app/code/Dolphin/OrderSection folder with the following code.
<?php use Magento\Framework\Component\ComponentRegistrar; ComponentRegistrar::register(ComponentRegistrar::MODULE, 'Dolphin_OrderSection', __DIR__);
Step 2: Create a module
Create a module.xml file in the app/code/Dolphin/OrderSection/etc folder with the following code.
<?xml version="1.0" ?>
<config xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:noNamespaceSchemaLocation="urn:magento:framework:Module/etc/module.xsd">
<module name="Dolphin_OrderSection"/>
</config>
Also Like to Read: Magento PWA Headless Solution
Step:3 Create a Layout
Create a sales_order_view.xml file in the app/code/Dolphin/OrderSection/view/adminhtml/layout folder with the following code.
<?xml version="1.0"?>
<page xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" layout="admin-2columns-left"
xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_configuration.xsd">
<body>
<!--add custom block -->
<referenceBlock name="order_additional_info">
<block class="Dolphin\OrderSection\Block\Adminhtml\Order\View\View" name="sales_custom_view"
template="Dolphin_OrderSection::order/view/view.phtml"/>
</referenceBlock>
</body>
</page>
A block is a unit of page output that renders some distinctive content (anything visually tangible for the end-user), such as a piece of information or a user interface element.
- class: A fully-qualified class name, such as
Vendor\Module\Block\Class. Defaults toMagento\Framework\View\Element\Template. ex: “Dolphin\OrderSection\Block\Adminhtml\Order\View\View” - name: 0-9, A-Z, a-z, underscore (_), period (.), dash (-). Should start with a letter. Case-sensitive. ex: “sales_custom_view”
- template:
Vendor_Module::path/to/template.phtml(Scope is already in thetemplatesdirectory of the module) ex: “Dolphin_OrderSection::order/view/view.phtml”
Step:4 Create a Block
Create a View.php file in the app/code/Dolphin/OrderSection/Block/Adminhtml/Order/View folder with the following code.
<?php
namespace Dolphin\OrderSection\Block\Adminhtml\Order\View;
class View extends \Magento\Backend\Block\Template
{
public function getOrderCustom()
{
//your custom code in here
$returnData = "Dolphin";
return $returnData;
}
}
Step:5 Create a Template
Create a template file that will be used to call block function. Create view.phtml file in the app/code/Dolphin/OrderSection/view/adminhtml/templates/order/view with the following code.
<?php
/**
* @var $block \Dolphin\OrderSection\Block\Adminhtml\Order\View\View
*/
?>
<div class="admin__page-section-item order-custom-information">
<div class="admin__page-section-item-title">
<span class="title">Custom Information</span>
</div>
<div class="admin__page-section-item-content">
<div class="order-custom-information-title">Add custom block information</div>
</div>
</div>
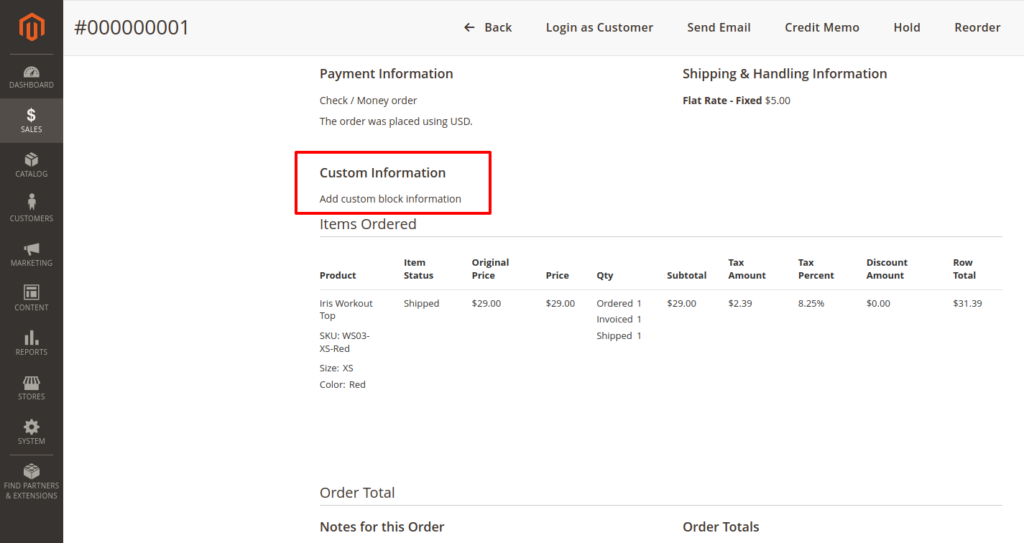
After that, clear the cache, go to sales order and click to view any order. you will see your custom information block.
Result:

I hope this instruction will be helpful for you.
If you have any difficulties regarding this blog, do consider them posting in the Comments section below!
I’m here to help.
Thank you!

Hello!
Click one of our contacts below to chat on WhatsApp
