How to show product custom option into custom page in Magento 2

With product custom options, it’s added some additional features for simple, configurable, downloadable and virtual products in Magento 2. This enables the creation of product variations. Bundle product and grouped product not support custom options.
when we are adding custom options programmatically to the product then we get more opportunities to make our product more flexible. A product with custom options is not a configurable product. Product custom option, not change product type.
When we add a custom option to the product then that product has shown different options with different prices also. To add a custom option to the product click here. Magento Custom options require less effort from the admin and provide more flexibility for future data editing. Custom options can be found by customers on a product detail page. We need to set up a custom option per product in Magento 2. SEO tools cannot track product’s custom options.
How to show product custom options programmatically?
Step-1 : Create registration.php file at app/code/Dolphin/Blog and add below code.
<?php
\Magento\Framework\Component\ComponentRegistrar::register(
\Magento\Framework\Component\ComponentRegistrar::MODULE,
'Dolphin_Blog',
__DIR__
);
Step-2 : Create module.xml file at app/code/Dolphin/Blog/etc and add below code.
<?xml version="1.0"?>
<config xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:Module/etc/module.xsd">
<module name="Dolphin_Blog" setup_version="1.0.0">
</module>
</config>
Step-3 : Create routes.xml file at app/code/Dolphin/Blog/etc/frontend and add below code.
<?xml version="1.0" ?>
<config xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:App/etc/routes.xsd">
<router id="standard">
<route frontName="blog" id="blog">
<module name="Dolphin_Blog"/>
</route>
</router>
</config>
Index.php
file at
app/code/Dolphin/Blog/Controller/Index
and add below code.
<?php
namespace Dolphin\Blog\Controller\Index;
use Magento\Framework\App\Action\Action;
class Index extends \Magento\Framework\App\Action\Action
{
protected $resultPageFactory;
protected $customerSession;
public function __construct(
\Magento\Framework\App\Action\Context $context,
\Magento\Framework\View\Result\PageFactory $resultPageFactory
) {
$this->resultPageFactory = $resultPageFactory;
parent::__construct($context);
}
public function execute()
{
$resultPage = $this->resultPageFactory->create();
$resultPage->getConfig()->getTitle()->set(__('My Custom Page'));
return $resultPage;
}
}
Step-5 : Create CustomBlock.php file at app/code/Dolphin/Blog/Block and add below code.
<?php
namespace Dolphin\Blog\Block;
use Magento\Framework\View\Element\Template;
class CustomBlock extends Template
{
protected $_productloader;
protected $_imageBuilder;
protected $_customOptions;
public function __construct(
Template\Context $context,
\Magento\Catalog\Model\ProductFactory $_productloader,
\Magento\Catalog\Block\Product\ImageBuilder $_imageBuilder,
\Magento\Catalog\Model\Product\Option $customOptions,
array $data = []
) {
$this->_productloader = $_productloader;
$this->_imageBuilder = $_imageBuilder;
$this->_customOptions = $customOptions;
parent::__construct($context, $data);
}
public function getLoadProduct($id)
{
return $this->_productloader->create()->load($id);
}
public function getImage($product, $attributes = [])
{
$imageId = 'product_base_image';
return $this->_imageBuilder->setProduct($product)
->setImageId($imageId)
->setAttributes($attributes)
->create();
}
public function getCustomOptions($data)
{
return $this->_customOptions->getProductOptionCollection($data);
}
public function getOptionHtml($prd_data, \Magento\Catalog\Model\Product\Option $option)
{
$type = $this->getGroupOfOption($option->getType());
$renderer = $this->getChildBlock($type);
$renderer->setProduct($prd_data)->setOption($option);
return $this->getChildHtml($type, false);
}
public function getGroupOfOption($type)
{
$group = $this->_customOptions->getGroupByType($type);
return $group == '' ? 'default' : $group;
}
}
Step-6 : Create Customfile.phtml file at app/code/Dolphin/Blog/view/frontend/templates and add below code.
<?php
$id = 4;
// get product collection
$prd_data = $block->getLoadProduct($id);
// get product image
$image = $block->getImage($prd_data);
// get product option data
$prd_custom_op = $block->getCustomOptions($prd_data);
?>
<div class="product-data-show-main">
<div class="prd-name"><h2><?php echo $prd_data->getName(); ?></h2></div>
<div class="product-image-part">
<?= $image->toHtml() ?>
</div>
<div class="product-options-part">
<?php foreach ($prd_custom_op as $_option): ?>
<?= $block->getOptionHtml($prd_data, $_option); ?>
<?php endforeach; ?>
</div>
</div>
Step-7 : Create blog_index_index.xml file at app/code/Dolphin/Blog/view/frontend/layout and add below code.
<?xml version="1.0"?>
<page xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="../../../../../../../lib/internal/Magento/Framework/View/Layout/etc/page_configuration.xsd">
<update handle="customer_account"/>
<body>
<referenceContainer name="content">
<block class="Dolphin\Blog\Block\CustomBlock"
name="custom_option_show"
template="Dolphin_Blog::Customfile.phtml"
cacheable="false"
>
<block class="Magento\Catalog\Block\Product\View\Options\Type\DefaultType"
name="product.info.options.default"
as="default"
template="Magento_Catalog::product/view/options/type/default.phtml"/>
<block class="Magento\Catalog\Block\Product\View\Options\Type\Text"
name="product.info.options.text"
as="text"
template="Magento_Catalog::product/view/options/type/text.phtml"/>
<block class="Magento\Catalog\Block\Product\View\Options\Type\File"
name="product.info.options.file"
as="file"
template="Magento_Catalog::product/view/options/type/file.phtml"/>
<block class="Magento\Catalog\Block\Product\View\Options\Type\Select"
name="product.info.options.select"
as="select"
template="Magento_Catalog::product/view/options/type/select.phtml"/>
<block class="Magento\Catalog\Block\Product\View\Options\Type\Date"
name="product.info.options.date"
as="date"
template="Magento_Catalog::product/view/options/type/date.phtml"/>
</block>
</referenceContainer>
</body>
</page>
Step-7 : Run Magento upgrade command after creating above file
bin/magento setup:upgrade bin/magento c:f
Step-8 : Run below URL
http://<yourhostname.com>/blog/index/index/
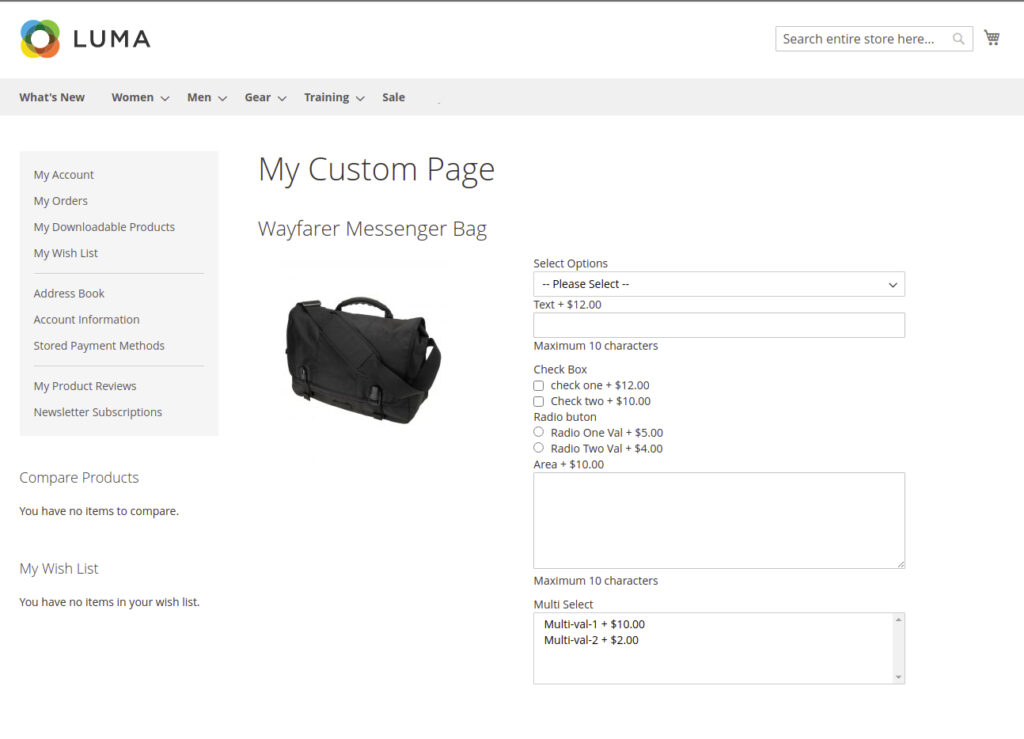
Output looks like this :
 I hope this helps you. For any doubts regarding this topic, please write your doubts in below comments section.
I hope this helps you. For any doubts regarding this topic, please write your doubts in below comments section.

Hello!
Click one of our contacts below to chat on WhatsApp
