How to Get WYSIWYG Editor Data In Frontend Magento 2

Magento 2 WYSIWYG is a editor that allows users to create content in the back-end without tampering with code. Users will be able to see the result instantly, as the front-end.If you prefer to work directly with the underlying HTML code, you can easily change modes. The editor can be used to create content for pages, blocks, and product descriptions. When working on product detail, access the editor by clicking Show / Hide Editor.
Read This:- How to Add WYSIWYG Editor in System Configurations Magento 2
From Magento 2.4 version, TinyMCE 3 is replaced as the default editor by TinyMCE4.
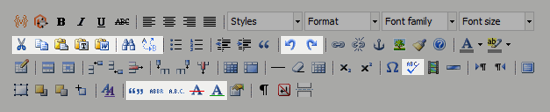
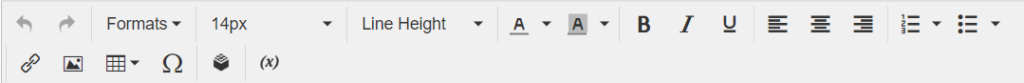
To see the difference between TinyMCE4 and TinyMCE3, check the following images.
TinyMCE3 is complicated with multiple settings. Check TinyMCE3 detailed function in Magento User Guide for Merchants.

TinyMCE4 is simplified in both design and function. This new version makes the editor more effective and less unwieldy than TinyMCE3.

With TinyMCE4, Magento 2 WYSIWYG editor toolbar shows you many features, including:
- Text formats
- Text size
- Line Height
- Text color
- Highlight color
- Bold
- Italic
- Underline
- Alignment
- List options
- Bullet options
- Add link
- Add image
- Add table
- Add widget
- Add variables
If you directly print WYSIWYG content into the readable format in the condition when the content has been added from the WYSIWYG editor from the admin side .The content you will be getting strange results. to resolve that issue WYSIWYG editor’s data in Magento 2 frontend,follow the below method:
Steps to Get WYSIWYG Editor Data In Frontend Magento 2
Here we are using Dolphin as Vendor name and MyModule as the name of a module. You can change this according to your Vendor and Module name.
Step 1: Create Registration
Create registration.php file in the app/code/Dolphin/MyModule folder with the following code.
<?php
\Magento\Framework\Component\ComponentRegistrar::register(
\Magento\Framework\Component\ComponentRegistrar::MODULE,
'Dolphin_MyModule',
__DIR__
);
Step 2: Create a module
Create a module.xml file in the app/code/Dolphin/MyModule/etc folder with the following code.
<?xml version="1.0"?>
<config xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:Module/etc/module.xsd">
<module name="Dolphin_MyModule" setup_version="1.0.0"></module>
</config>
Step 3: Create a Helper
Create a Data.php file in the app/code/Dolphin/MyModule/Helper with the following code.
Add a dependency Zend_Filter_Interface to your block
<?php
namespace Dolphin\MyModule\Helper;
use Magento\Framework\App\Helper\AbstractHelper;
class Data extends AbstractHelper
{
protected $templateProcessor;
public function __construct(
Context $context,
\Zend_Filter_Interface $templateProcessor
)
{
$this->templateProcessor = $templateProcessor;
parent::__construct($context);
}
public function getWysiwygContent($content)
{
try{
return $this->templateProcessor($content);
}catch (\Exception $e){
return false;
}
}
}
I Hope, This instruction will be helpful for you.
If you have any difficulties regarding this blog, do consider them posting in the Comments section below!
Thank you!

Hello!
Click one of our contacts below to chat on WhatsApp
