How to Get System Configurations All CMS Pages In Magento 2

Magento 2 How to Get System Configurations All CMS Pages.CMS pages are static pages adding text, video, photos, etc.CMS Pages, owners can show dynamic content to shoppers and manage multiple contents at the same time. From the backend, the new page is created by text, images, blocks of content, variables, and frontend.
The default Magento 2 CMS pages include:
- 404 Not Found
- Home Page
- Enable Cookies
- Privacy Policy
- About us
- Customer Service
Furthermore, the admin can also create a custom CMS page as per requirements.
The system.xml is a configuration file which is used to create configuration fields in Magento 2 System Configuration. You will need this if your module has some settings which the admin needs to set. You can go to Store -> Setting -> Configuration to check how it look like.
Steps to Get System Configurations All CMS Pages In Magento 2
We are already learned how to create a basic module in Magento 2. We need to create module.xml and registration.php files. You can create module.xml and registration.php from this tutorial.
Here we are using Dolphin as Vendor name and InvoiceEmail as the name of the module. You can change this according to your Vendor and Module name.
Step 1: Create System XML
Create system config file system.xml in app/code/Dolphin/InvoiceEmail/etc/adminhtml folder with the following code.
<?xml version="1.0"?>
<config xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:noNamespaceSchemaLocation="urn:magento:module:Magento_Config:etc/system_file.xsd">
<system>
<tab id="dolphintab" translate="label" sortOrder="100">
<label>Dolphin</label>
</tab>
<section id="section_id" translate="label" type="text" sortOrder="10" showInDefault="1" showInWebsite="1"
showInStore="1">
<label>Cms Pages</label>
<tab>dolphintab</tab>
<resource>Dolphin_InvoiceEmail::config_extension</resource>
<group id="general" translate="label" type="text" sortOrder="10" showInDefault="1" showInWebsite="1"
showInStore="1">
<label>General</label>
<field id="cms_pages" translate="label" type="multiselect" sortOrder="50" showInDefault="1"
showInWebsite="1" showInStore="1">
<label>CMS Pages</label>
<source_model>Dolphin\InvoiceEmail\Model\Config\Source\CmsPages</source_model>
</field>
</group>
</section>
</system>
</config>
The magento 2 system configuration page is divided logically into a few parts: Tabs, Sections, Groups, Fields.
If we can use cms pages list in drop down then change type multiselect to select.
The system.xml is located in app/code/Dolphin/InvoiceEmail/etc/adminhtml folder of the module, we will create a new Tab for our vendor “Dolphin”, a new Section for our module “Cms Pages“, a Group to contain “General” simple fields: Cms Pages.
Step 2: Create CmsPages Class
Create CmsPages class in file CmsPages.php in Dolphin\InvoiceEmail\Model\Config\Source folder with the following code.
<?php
namespace Dolphin\InvoiceEmail\Model\Config\Source;
use Magento\Cms\Api\Data\PageInterface;
use Magento\Cms\Api\PageRepositoryInterface;
use Magento\Framework\Api\SearchCriteriaBuilder;
use Magento\Framework\Exception\LocalizedException;
use Magento\Framework\Option\ArrayInterface;
/**
* Class CmsPages
* @package Vendor\Module\Model\Config\Source
*/
class CmsPages implements ArrayInterface
{
/**
* @var PageRepositoryInterface
*/
private $pageRepositoryInterface;
/**
* @var SearchCriteriaBuilder
*/
private $searchCriteriaBuilder;
/**
* CmsPages constructor.
* @param PageRepositoryInterface $pageRepositoryInterface
* @param SearchCriteriaBuilder $searchCriteriaBuilder
*/
public function __construct(
PageRepositoryInterface $pageRepositoryInterface,
SearchCriteriaBuilder $searchCriteriaBuilder
)
{
$this->pageRepositoryInterface = $pageRepositoryInterface;
$this->searchCriteriaBuilder = $searchCriteriaBuilder;
}
/**
* @return array
*/
public function toOptionArray()
{
$optionArray = [];
$pages = $this->getCmsPageCollection();
if ($pages instanceof LocalizedException) {
throw $pages;
}
$cnt = 0;
foreach ($pages as $page) {
$optionArray[$cnt]['value'] = $page->getIdentifier();
$optionArray[$cnt++]['label'] = $page->getTitle();
}
return $optionArray;
}
/**
* @return \Exception|PageInterface[]|LocalizedException
*/
public function getCmsPageCollection()
{
$searchCriteria = $searchCriteria = $this->searchCriteriaBuilder->create();
try {
$collection = $this->pageRepositoryInterface->getList($searchCriteria)->getItems();
} catch (LocalizedException $e) {
return $e;
}
return $collection;
}
}
Above class, file implements the class \Magento\Framework\Option\ArrayInterface
$this->pageRepositoryInterface->getList($searchCriteria)->getItems() using this method get all cms pages.
Now execute the below command and go to the system configuration page:
[dt_highlight color=”” text_color=”” bg_color=””]php bin/magento c:c[/dt_highlight]
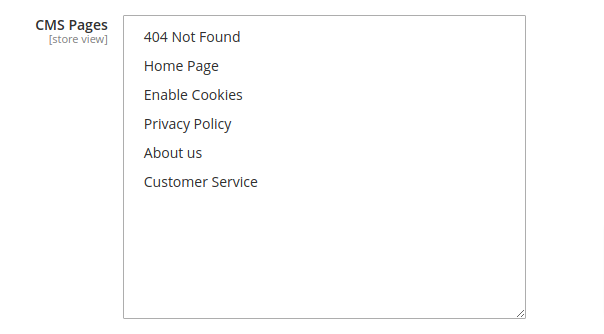
Result:-
After you implement the above code, check output in the admin panel of Magento 2. The CMS Pages list will be displayed in the system configuration.

I Hope, This instruction will be helpful for you.
If you have any difficulties regarding this blog, do consider them posting in the Comments section below!
I’m here to help.
Thank you!

Hello!
Click one of our contacts below to chat on WhatsApp
