How to generate CSS for Hyva theme in Magento 2

In this blog post, we will discuss how to generate CSS for the Hyva theme in Magento 2
It is important to generate CSS for the Hyva theme as mentioned below.
Always remember to renew your theme’s styles after making changes to your custom Hyva theme.
First, you will need to install all required node packages.
cd /magento_root_directory/app/design/frontend/Dolphin/default/web/tailwind/ npm install
Generally, we are using the three options in hyva Magento 2 for generate css for production, development, and development stylesheet
Generating CSS for production
You can generate the styles using the command
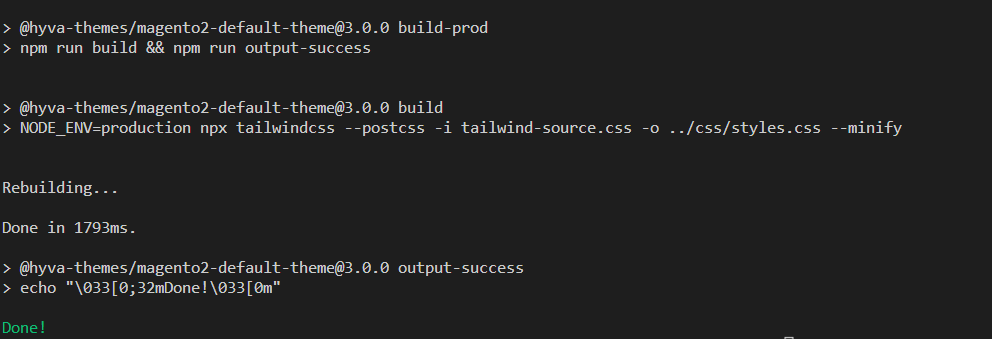
cd /magento_root_directory/app/design/frontend/Dolphin/default/web/tailwind/ npm run build-prod
After running the above command you show the below success message

As per mention the above success message shows that minify style.css file is generated as mentioned below path
/magento_root_directory/app/design/frontend/Dolphin/default/web/tailwind/
Generating CSS during development
You can generate the styles using the command
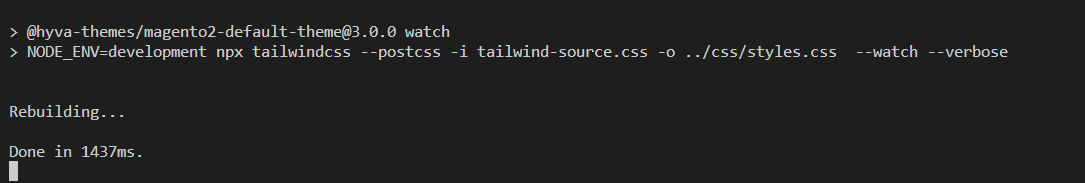
cd /magento_root_directory/app/design/frontend/Dolphin/default/web/tailwind/ npm run watch
After running the above command you show the below success message

As per mention the above success message shows that style.css file, which is not minified version of it.
This will start running the tailwind compiler continuously and any CSS classes added to templates in the purge configuration will be added to the styles.css file immediately.
Development stylesheet
This method is only applicable for Tailwind version 2 and below and not applicable for Tailwind version 3.
You can create an unpurged development bundle if you enjoy utilizing Chrome Developer Tools for development, which has auto-completion for all Tailwind CSS classes that are available.
A CSS file including all Tailwind classes as well as our own styles will be created by the development package.
It should only be used in the development, as the name suggests, and not in staging or production!
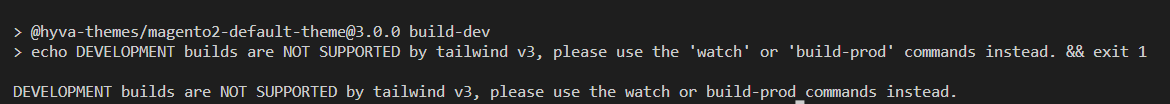
cd /magento_root_directory/app/design/frontend/Dolphin/default/web/tailwind/ npm run build-dev
After running the above command you show the below message

It is not recommended to utilize the generated CSS file in production as it is rather huge (nearly as large as Magento’s default stylesheet).
Difference between generating CSS in production and development
In production, the style.css file is minified file and the file size is less than the development file. while in development it is not minified file, and the file size is more than in production.
If you’re struggling with any questions or confusion regarding generating CSS in hyva Magento 2, feel free to reach out to us through the comments section. We’re always happy to assist and provide the guidance you need.

Hello!
Click one of our contacts below to chat on WhatsApp
