How to create Block, Layouts and Templates in Magento 2

In this topic Magento 2 Create Block, Layouts, and Templates we will teach you about View with including Block, Layouts, and Templates. Magento 2 built by three paths: Block, Layout, and Template. Here We will work by building on the Basic Module using the View path.
First of all, we will create a controller to call a layout file.
Step 1: Create Controller
Create Index.php file in the app/code/Dolphin/MyModule/Controller/Index with the following code.
<?php
namespace Dolphin\MyModule\Controller\Index;
class Index extends \Magento\Framework\App\Action\Action
{
protected $_pageFactory;
public function __construct(
\Magento\Framework\App\Action\Context $context,
\Magento\Framework\View\Result\PageFactory $pageFactory
) {
$this->_pageFactory = $pageFactory;
return parent::__construct($context);
}
public function execute()
{
return $this->_pageFactory->create();
}
}
Step 2: Create Layout file.xml
The layout file defines the page structure and will be located in Dolphin/MyModule/view/{area}/layout/ folder. Here the area is can be frontend and adminhtml.
There is layout file name default.xml which will be applied for all pages in its area. Otherwise, the layout file have name as: {router_name}_{controller_name}_{action_name}.xml
You can more instruction for layout structure, click here.
When a rendering page, Magento will check the layout file to find the handle for the page and then load Block and Template.
Create Index.php file in the app/code/Dolphin/MyModule/view/frontend/layout/mymodule_index_index.xml with the following code.
<?xml version="1.0"?>
<page xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" layout="1column" xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_configuration.xsd">
<referenceContainer name="content">
<block class="Dolphin\MyModule\Block\Index" name="mymodule.hello" template="Dolphin_MyModule::mymodule.phtml" />
</referenceContainer>
</page>
In this file,
Block class: Dolphin\MyModule\Block\Index
Template file: Dolphin_MyModule::mymodule.phtml Magento will find the name mymodule.phtml in the templates folder of module Dolphin_MyModule.
name: It is the required attribute and used to identify a block as a reference.
Step 3: Create Block
Create Index.php file in the app/code/Dolphin/MyModule/Block/Index.php with the following code.
<?php
namespace Dolphin\MyModule\Block;
class Index extends \Magento\Framework\View\Element\Template
{
public function __construct(\Magento\Framework\View\Element\Template\Context $context)
{
parent::__construct($context);
}
public function sayHello()
{
return __('Hello World');
}
}
In Magento 2, Every block must extend from Magento\Framework\View\Element\Template.
Step 4: Create Template
Create Index.php file in the app/code/Dolphin/MyModule/view/frontend/templates/mymodule.phtml with the following code.
<?php /** * @var \Dolphin\MyModule\Block\Index $block */ echo $block->sayHello();
In this template file, we use the variable $block for the block object. We call the method sayHello() in Block.
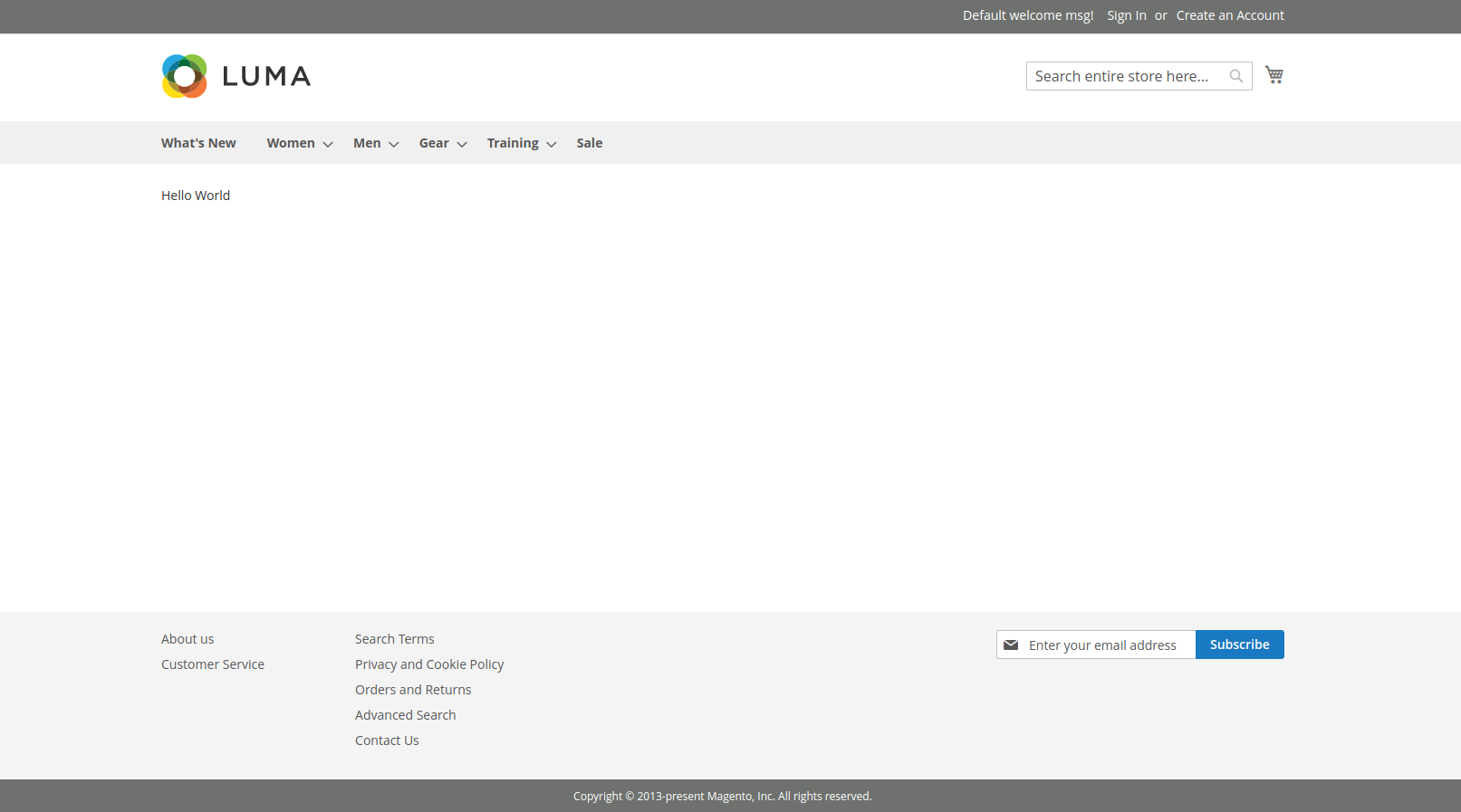
Now, open the URL yourdomain/mymodule/index/index in your browser and you should get something like this:
We hope our technical blog which looking is very effective for you. If any questions, please feel free to leave a comment below.
In the next tutorial, you will help How to create Install, Upgrade, Uninstall Script in Magento 2.

Hello!
Click one of our contacts below to chat on WhatsApp