How to add additional text based on selected shipping methods in the checkout


 Magento 2 shipping methods that you can choose for your eCommerce retail: Free Shipping, Flat Rate, and Table Rates. In order to display additional text based on selected shipping methods in the checkout in Magento 2. Magento shipping methods are the price and method of shipping products to customers in the order management process.
Magento 2 shipping methods that you can choose for your eCommerce retail: Free Shipping, Flat Rate, and Table Rates. In order to display additional text based on selected shipping methods in the checkout in Magento 2. Magento shipping methods are the price and method of shipping products to customers in the order management process.
you need to configure the origin shipping method in Magento 2 to calculate the shipping costs for the shipments from your store and calculate the tax for your products.
Go to Stores > Settings > Configuration > Sales > Delivery Methods (formerly Shipping Methods)
we will create and add an additional Html template with our custom text into shippingAdditional area which is already defined by Magento below shipping methods. In order to do it we need to add additional code to the checkout_index_index.xml file. The last step will be to add a javascript file which will help us to decide what text we should display based on the selected shipping method. Let’s start then.
Steps To Add additional text based on selected shipping methods in the checkout
We are already learned how to create a basic module in Magento 2. We need to create module.xml and registration.php files. You can create module.xml and registration.php from this tutorial.
Here we are using Dolphin as the Vendor name and Recently as the name of the module. You can change this according to your Vendor and Module name.
Step 1: Create a Template file
Create template file shipping-info.html in app/code/Dolphin/Recently/view/frontend/web/template folder with the following code.
<div class="free-shipping-info" data-bind="visible: showFreeShippingInfo()" style="display: none;">
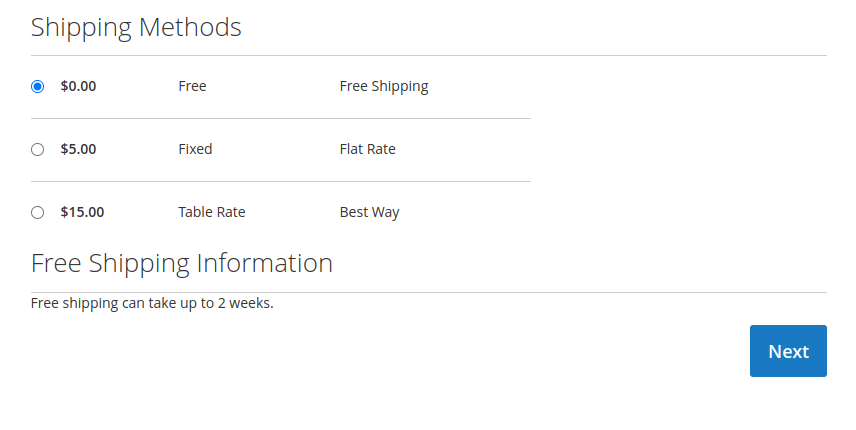
<div class="step-title" data-role="title" data-bind="i18n: 'Free Shipping Information'"></div>
<p class="desc" data-bind="i18n: 'Free shipping can take up to 2 weeks.'"></p>
</div>
<div class="table-rate-shipping-info" data-bind="visible: showTableRateShippingInfo()" style="display: none;">
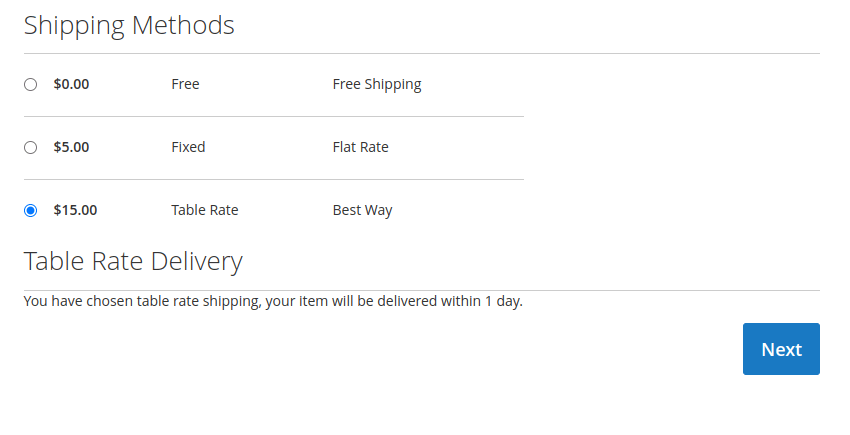
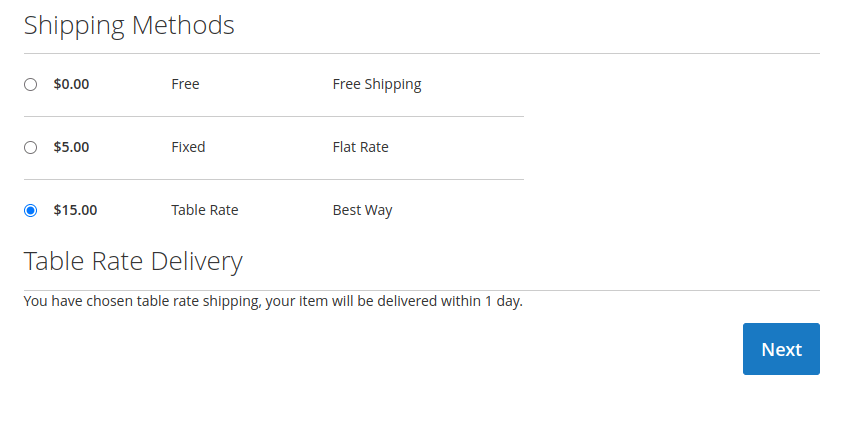
<div class="step-title" data-role="title" data-bind="i18n: 'Table Rate Delivery'"></div>
<p class="desc" data-bind="i18n: 'You have chosen table rate shipping, your item will be delivered within 1 day.'"></p>
</div>
The important part is to add certain methods which we will use in javascript to show certain blocks. I have bolded these parts showFreeShippingInfo() and showTableRateShippingInfo(). We are also adding style=”display: none; since initially we don’t want to show these blocks. Feel free to change rest of the code.
Step 2: Create a Layout file
Create layout file checkout_index_index.xml in app/code/Dolphin/Recently/view/frontend/layout folder with the following code.
<?xml version="1.0"?>
<page layout="1column" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_configuration.xsd">
<body>
<referenceBlock name="checkout.root">
<arguments>
<argument name="jsLayout" xsi:type="array">
<item name="components" xsi:type="array">
<item name="checkout" xsi:type="array">
<item name="children" xsi:type="array">
<item name="steps" xsi:type="array">
<item name="children" xsi:type="array">
<item name="shipping-step" xsi:type="array">
<item name="children" xsi:type="array">
<item name="shippingAddress" xsi:type="array">
<item name="children" xsi:type="array">
<item name="shippingAdditional" xsi:type="array">
<item name="component" xsi:type="string">uiComponent</item>
<item name="displayArea" xsi:type="string">shippingAdditional</item>
<item name="children" xsi:type="array">
<item name="shipping-info-wrapper" xsi:type="array">
<item name="component" xsi:type="string">Dolphin_Recently/js/view/shipping-info</item>
<item name="provider" xsi:type="string">checkoutProvider</item>
<item name="sortOrder" xsi:type="string">0</item>
</item>
</item>
</item>
</item>
</item>
</item>
</item>
</item>
</item>
</item>
</item>
</item>
</argument>
</arguments>
</referenceBlock>
</body>
</page>
At this point we specify displayArea into shippingAddtional as mentioned before and specify path for js file which we will create below. Notice, we skip middle part view/frontend/web/ since Magento automatically will recognise this part of the path. If you are using module, replace Magento_Checkout with name of your module.
Step 3: Create a Javascript file
Create Javascript file shipping-info.js in app/code/Dolphin/Recently/view/frontend/web/js/view folder with the following code.
define([
'uiComponent',
'ko',
'Magento_Checkout/js/model/quote'
], function (Component, ko, quote) {
'use strict';
return Component.extend({
defaults: {
template: 'Dolphin_Recently/shipping-info'
},
initObservable: function () {
var self = this._super();
this.showFreeShippingInfo = ko.computed(function() {
var method = quote.shippingMethod();
if(method && method['carrier_code'] !== undefined) {
if(method['carrier_code'] === 'freeshipping') {
return true;
}
}
return false;
}, this);
this.showTableRateShippingInfo = ko.computed(function() {
var method = quote.shippingMethod();
if(method && method['carrier_code'] !== undefined) {
if(method['carrier_code'] === 'tablerate') {
return true;
}
}
return false;
}, this);
return this;
}
});
});
Now execute the below command and go to the system configuration page:
[dt_highlight color=”” text_color=”” bg_color=””]php bin/magento setup:upgrade[/dt_highlight]
[dt_highlight color=”” text_color=”” bg_color=””]php bin/magento setup:static-content:deploy -f[/dt_highlight]
[dt_highlight color=”” text_color=”” bg_color=””]php bin/magento cache:flush[/dt_highlight]
Result:
I Hope, This instruction will be helpful for you.
Happy Coding with magento2!! ?
If you have any difficulties regarding this blog, do consider them posting in the Comments section below!
I’m here to help.
Thank you!

Hello!
Click one of our contacts below to chat on WhatsApp