What is Magento PWA And It’s Benefits

Table of Contents
Summary :
Discover the world of Magento PWA and its many advantages in our most recent blog. Learn how this cutting-edge technology is transforming traditional e-commerce platforms by improving user experiences with quicker page loads and constant updates. Discover how to easily combine the features of your app and website to create a responsive and interesting online shopping experience.
Introduction
Experiences on mobile devices were not given as much attention as they are now. The browsing experience evolved along with technology throughout time. PWAs are rising in popularity for Magento sites due to their seamless UX, swift development, and cost-effectiveness. They offer responsiveness akin to native apps and browsers, fostering user-friendly interfaces. Additionally, the advantages of Magento PWA Development are well recognized.
A fantastic user experience is one of the many components needed to run a profitable online business. To stay up to date with this, you need to use modern technical advancements like Magento’s progressive web applications. So, what exactly is Magento PWA? Benefits of using a PWA? How much does PWA cost? Let’s checkout that information in today’s article.
What Is A Progressive Web App (PWA)?

PWAs, with HTML, CSS, and JavaScript, simulate native apps, providing familiarity and accessibility while replicating a genuine app experience. Hold on a second! What do we mean when we refer to native apps? A good Magento PWA Development embodies key traits ensuring a top-notch user experience. Firstly, performance is paramount; PWAs load swiftly even on slow networks due to service workers enabling offline functionality. Seamless responsiveness across devices enhances accessibility. Next, PWAs should feel native.
Utilizing web APIs for features like push notifications mimics native app behavior. Installability is crucial—PWAs allow users to add icons to their home screens, blurring the line between web and app experiences. Reliability is non-negotiable. Consistent performance, regardless of network conditions, is vital. Secure connections and HTTPS ensure data integrity and trustworthiness. Engagement features like push notifications or background sync enhance user interaction, keeping them informed and engaged. These should be used thoughtfully to provide value without being intrusive. Accessibility and discoverability matter.
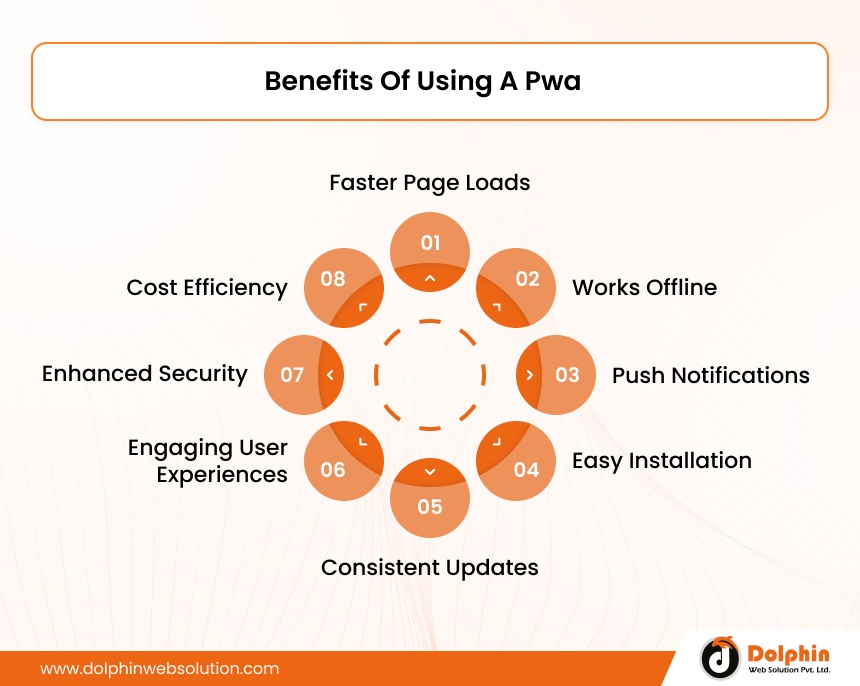
Benefits Of Using A Pwa

1. Faster Page Loads
PWAs excel in speed due to service workers. These scripts operate separately, enabling faster page loads compared to traditional websites. This makes it possible for them to cache content and necessary resources, allowing the users to utilize the app even when they are not connected. Additionally, PWAs reduce the requirement for lengthy server calls by using effective data fetching algorithms to retrieve only the data that is required. Users benefit from faster loading times and more seamless interactions as a consequence, which improves overall functionality and user happiness. PWAs are an appealing option for developers wanting to create more responsive and seamless user experiences because of their clever data fetching and caching capabilities.
2. Works Offline
PWAs are not only universally functional but also offline capable. This kind of program will thus continue to function as a clock even in offline mode if your network connection is erratic. The PWA’s features and data are cached and preserved because of the integrated service workers. This makes it possible to access the PWA—especially when the connection is low—without downloading it. In the retail sector, the app is priceless because, in the event of an internet outage, customers can still read previously accessible content and, if it is fresh, are forwarded to a personalized offline page. Customers won’t give up on the catalog in this manner, which will improve client retention.
3. Push Notifications
PWAs frequently make use of the push notification capability on devices, just like Native apps do. This is an ideal feature for businesses and their marketing initiatives. Why is this such a fantastic opportunity? Alerts from PWAs are very visible on mobile displays, and users consent to receive them. As a result, businesses have the chance to connect with their target market, communicate with consumers more frequently, and establish a stronger brand identity.
4. Easy Installation
PWAs are mobile applications that may be installed on a device, in contrast to standard web apps. Users will be able to access that app through an app icon, which will improve user experience and make it more integrated and smooth. Instead of opening a web browser window and entering in a URL, users select the shortcut on their Home Screen to launch the application. PWAs can operate without an installation. But giving users this choice makes the app function and feel more like a native one, which lessens the friction associated with the re-engagement process.
5. Consistent Updates
PWAs eliminate manual updates through app stores, ensuring seamless, automatic updates for users, a major advantage over traditional native apps. Rather, they update invisibly in the background to guarantee that customers never miss a moment of the newest features, enhancements, and bug fixes. In addition to streamlining the user experience, this automated updating process ensures that everyone is utilizing the most recent PWA version, fostering a uniform and consistent experience across all platforms and devices. Updates may be released quickly by developers, giving them the flexibility to react quickly to user input and changing technical needs. This feature improves security and general upkeep while also streamlining the maintenance procedure.
6. Engaging User Experiences
Lastly, PWAs provide engaging, app-like experiences by using state-of-the-art web technology and user interface design. They are designed to provide smooth and seamless interactions, just like native programs, making them easy to use and intuitive. PWAs’ rapid load speeds and smooth animations can enhance the user experience in general.
With the support of service workers, PWAs may operate offline or in low-network situations, ensuring uninterrupted use even in the event of an unreliable internet connection. PWAs that may be put on the home screen and accessed directly from the app-like icon boost user convenience. Along with the push notifications mentioned earlier, this feature set ensures that PWAs offer an interesting and involved user experience, covering the gap left by native apps. Users are, therefore, more likely to spend time on PWAs than on native apps or conventional websites.
7. Enhanced Security
A PWA blends website & native app features, offering native-like UX, swift loading, and SEO benefits. It’s an online app with superior UI/UX akin to native apps. It also supports push notifications, much as native apps. As PWAs are simply website shortcuts, they consume relatively little memory. You can compare the native app and PWA in the AliExpress example:
8. Cost Efficiency
PWAs leverage HTML, CSS, and JavaScript, enabling cost-effective development compared to building separate native apps for iOS and Android. Compared to web apps, native mobile applications typically take more time, and native apps have diverse resources, OS-specific needs, and app store fees.
Also Read:
Tips to Boost Speed of Magento WebsiteMagento PWA Overview
A hybrid of a website and a native app is called a progressive web application (PWA). It’s an online application that offers improved UI/UX, quick loading times, and search engine discoverability, all while providing a native-like experience. Similar to native applications, it also allows push notifications. PWAs use very little memory since they are essentially webpage shortcuts. In the AliExpress example, you can contrast the native app with PWA:
As you can see, the only noticeable differences between the two are in the design of the search, the position of the menu, and the “Chat” button at the bottom. Other than that, the PWA and native app are equally convenient on mobile devices.
These apps are sometimes referred to as single-page application variations (SPAs). They are built on a headless commerce strategy and are in opposition to traditional web architecture. The idea is to have the front end and back end separate so that they may communicate with one other using an API. After that, the website adapted to the modifications more easily. PWAs offer flexibility as their front end and back end aren’t tightly dependent, allowing more adaptability in development.
Magento Pwa Development Cost
Numerous factors must be taken into account, ranging from the original website’s condition to how distinctive the app’s solutions must be. Additionally, the Mageto development cost will vary according to the provider you select. The team’s level of experience and even their location will influence the prices.
Step 1: Scheduling (1,600–2,400 US dollars, 40–60 hours)
Allocate 40-60 hours to meticulously craft the framework for your Magento PWA project. This phase covers requirement gathering, strategic discussions, and project outlining, crucial for a well-structured plan.Cost estimate: $1,600 – $2,400 for a strong foundation in further stages.
Step 2: Creating (from $16,400 to $25,400)
The next phase after planning involves UX/UI development for your Magento PWA, a critical step demanding 410-635 hours and an investment of $16,400-$25,400. This ensures a user-focused, visually appealing interface, crucial for engaging and successful web experiences. Creating a captivating homepage demands 100-140 hours of design work, ensuring an intuitive layout and compelling visuals. A user-friendly category page will take 55-85 hours, emphasizing easy navigation and clear information. An intriguing product page requires 75-120 hours, focusing on visual appeal and detailed product information. An effective cart page demands 45-70 hours, prioritizing a seamless user experience. A smooth checkout procedure needs 60-95 hours to ensure simplicity and security. An engaging CMS design takes 40-65 hours, emphasizing content management ease. An easy-to-use My Account area requires 35-60 hours for a personalized and intuitive experience. This critical UX/UI phase costs $16,400 to $25,400, guaranteeing a visually stunning and user-centric Magento PWA.
Step 3: PWA Development (43,000 – 84,000 Usd, 860 – 1680 Hours)
Set off on the growth path, paying close attention to every aspect. Allocate 20-55 hours for prep, then focus on crucial aspects: flow-through (100-180hrs), navigation/search (60-120hrs), engaging pages (homepage: 125-210hrs, category: 85-185hrs, product: 110-210hrs, cart: 70-140hrs, checkout: 90-180hrs, My Account: 70-140hrs, CMS: 60-120hrs). For a robust online presence, invest 70-140hrs in analytics/SEO.
Step 4: Launch And Post-Release Activities ( 7,000 And 16,000 Usd)
As the Magento PWA development nears its conclusion, set aside time for planning the app’s launch and engaging in post-release activities. This covers optimization, last testing, and taking care of any post-launch issues. Regarding finances, budget between 7,000 and 16,000 USD for these important actions.
Total for Magento PWA Development: 68,000–127,800 USD
To put it briefly, the all-inclusive pricing breakdown for Magento PWA development includes Magento developer cost, planning, UX/UI design, development, and post-release operations. This guarantees a reliable and economical method of delivering a state-of-the-art Progressive Web App customized to your company’s requirements.
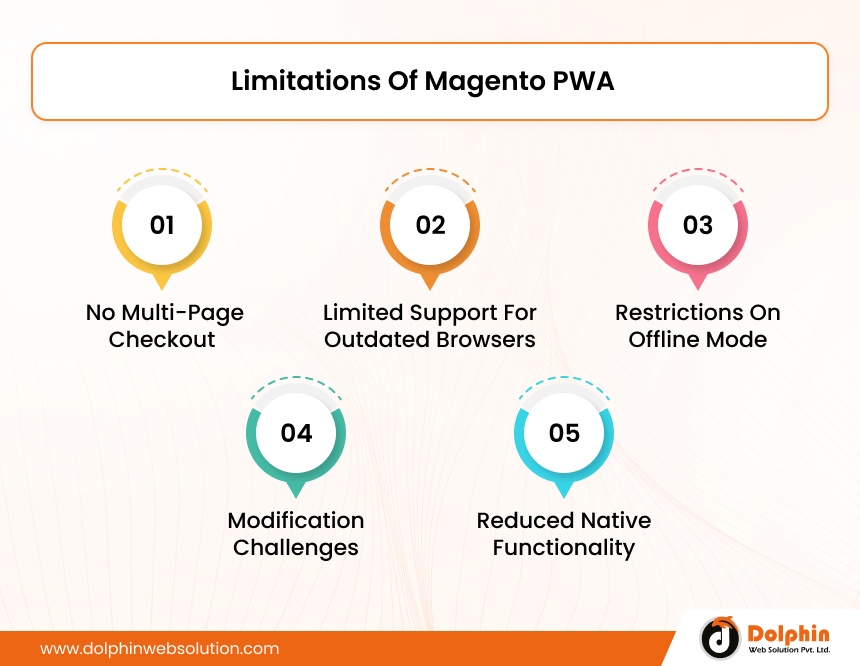
Limitations Of Magento PWA

1. No Multi-Page Checkout
Magento PWA lacks a multi-page checkout feature, which could be seen as a drawback. This absence may affect users who prefer a step-by-step approach during the checkout, potentially leading to a less favorable user experience.
2. Limited Support For Outdated Browsers
Users who have not updated to the newest browsing technologies may find it difficult to access the platform with optimal performance on older browsers.
3. Restrictions On Offline Mode
Magento PWA has specific limitations in offline mode that affect functions and capabilities that need real-time internet connectivity, even though Progressive Web Apps are designed to work offline.
4. Modification Challenges
Compared to traditional solutions, Magento PWA modification may involve more resources and work, which might be problematic for enterprises with specific needs.
5. Reduced Native Functionality
When utilizing Magento PWA, users may notice a decrease in native device functions. This might affect things like push notifications and device-specific features, which are frequently offered in native apps.
Future Trends And Developments
Looking ahead, Magento PWA’s future trends and advancements promise to completely transform the e-commerce industry by providing a dynamic and engaging purchasing experience. With an emphasis on improved customization, we expect Magento PWA capabilities to be further refined as technology develops. Integration of AI and machine learning might become essential, customizing information and user interfaces to each user’s preferences and improving user experience overall while increasing conversion rates. Furthermore, further cooperation with augmented reality (AR) and virtual reality (VR) technologies may be seen in the future of Magento PWA. Before making a purchase, picture shoppers are able to digitally try on items or see furniture arranged in their homes.
These developments change how customers engage with online retailers, turning Magento PWA into a platform for entertaining and immersive shopping experiences in addition to a transactional tool. In order to create a more connected and engaging online marketplace, Magento PWA’s progress is probably going to continue to be at the forefront of e-commerce technology advancement.
Conclusion
Finally, Magento PWA proves to be a game-changer by providing quicker, app-like purchasing experiences that connect online and offline apps. It makes engaging commerce experiences across several devices possible by utilizing contemporary web capabilities, giving users a smooth and responsive platform. Adobe and Magento created this cutting-edge technology, and it has been adopted by well-known companies, including Puma, Starbucks, Ali Express, and Pinterest, demonstrating how well it works to improve online interactions.
Our skilled team of Magento developers is available to help businesses looking to construct a fully working Magento e-commerce shop or harness the potential of PWAs. We offer the knowledge and assistance required to maximize your online presence, increase sales, and give your consumers a cutting-edge online shopping experience—whether your goal is to integrate PWA into your current website or build a strong online store. Reach out to Top Magento Development Company right now to start the process of taking your online store to new heights.

Hello!
Click one of our contacts below to chat on WhatsApp