Add Store View in Admin UI Grid For Magento 2

Magento 2 provides set up multiple stores. It is useful when a store owner decides to expand the business or manages multiple stores from a single administration or establishes stores for more than one location. So that’s why developer needs to develop their module which supports multi-store. Sometimes we need to show different store views in the admin UI-component grid. Here we show you how to add Store View in Admin Grid.
If you don’t know about the admin grid then click here.
Step-1: Add the below code
Add the below code at app/code/Dolphin/AddStoreViewGrid/view/adminhtml/ui_component/YourUiGridFileName.xml
......
<column name="store_ids" class="Dolphin\AddStoreViewGrid\Ui\Component\Listing\Columns\Store">
<argument name="data" xsi:type="array">
<item name="config" xsi:type="array">
<item name="component" xsi:type="string">Dolphin_AddStoreViewGrid/js/ui/grid/columns/html</item>
<item name="align" xsi:type="string">left</item>
<item name="sortable" xsi:type="boolean">false</item>
<item name="label" xsi:type="string" translate="true">Store View</item>
<item name="sortOrder" xsi:type="number">60</item>
</item>
</argument>
</column>
......
Step-2: Create Store.php
Create Store.php at app/code/Dolphin/AddStoreViewGrid/Ui/Component/Listing/Columns
<?php
namespace Dolphin\AddStoreViewGrid\Ui\Component\Listing\Columns;
use Magento\Framework\Escaper;
use Magento\Framework\View\Element\UiComponentFactory;
use Magento\Framework\View\Element\UiComponent\ContextInterface;
use Magento\Store\Model\System\Store as SystemStore;
class Store extends \Magento\Store\Ui\Component\Listing\Column\Store
{
public function __construct(
ContextInterface $context,
UiComponentFactory $uiComponentFactory,
SystemStore $systemStore,
Escaper $escaper,
array $components = [],
array $data = []
) {
parent::__construct($context, $uiComponentFactory, $systemStore, $escaper, $components, $data, 'store_ids'); // Add your column name
}
protected function prepareItem(array $item)
{
$content = $origStores'';
if (!is_null($item[$this->storeKey])) {
$origStores = $item[$this->storeKey];
}
if (!is_array($origStores)) {
$origStores = explode(',', $origStores);
}
if (in_array(0, $origStores) && count($origStores) == 1) {
return __('All Store Views');
}
$data = $this->systemStore->getStoresStructure(false, $origStores);
foreach ($data as $website) {
$content .= $website['label'] . "<br/>";
foreach ($website['children'] as $group) {
$content .= str_repeat(' ', 3) . $this->escaper->escapeHtml($group['label']) . "<br/>";
foreach ($group['children'] as $store) {
$content .= str_repeat(' ', 6) . $this->escaper->escapeHtml($store['label']) . "<br/>";
}
}
}
return $content;
}
public function prepareDataSource(array $dataSource)
{
if (isset($dataSource['data']['items'])) {
foreach ($dataSource['data']['items'] as &$item) {
$item[$this->getData('name')] = $this->prepareItem($item);
}
}
return $dataSource;
}
}
We also mention component Js in our UI component File <item name=”component” xsi:type=”string”>Dolphin_AddStoreViewGrid/js/ui/grid/columns/html</item>
Step-3: Create html.js
Create html.js at app/code/Dolphin/AddStoreViewGrid/view/adminhtml/web/js/ui/grid/columns
define([
'Magento_Ui/js/grid/columns/column'
], function (Component) {
'use strict';
return Component.extend({
defaults: {
bodyTmpl: 'ui/grid/cells/html'
}
});
});
After creating and updating the above files run Magento commands:
php bin/magento setup:upgrade php bin/magento setup:static-content:deploy -f php bin/magento cache:clean
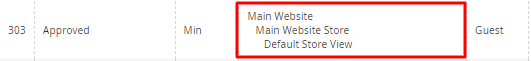
Now you show the below output:

You may also like to read this
I hope this helps you. For any doubts regarding this topic, please write your doubts in the comments section.

Hello!
Click one of our contacts below to chat on WhatsApp
