How to Add Custom Tab to Admin Sales Order View in Magento 2

How to Add Custom Tab to Admin Sales Order View in Magento 2.
Magento 2, displays the Information, invoice, Credit Memos, Shipment and Comments History, etc. on the admin sales order view. Sometimes this tab may not be enough based on the requirements. Add your custom tab in Admin Order View page with just a simple module.

Introduce several ways to add an extra tab to order view, Taken Dolphin as Package name and OrderSection as Modulename for simplicity. code snippets are under a module named Dolphin_OrderSection.
Before creating the customer tab, we need to create a new module We already have a blog on “how to create a basic module in Magento 2“. We need to create module.xml and registration.php file. You can create module.xml and registration.php from this tutorial.
Step 1: Create a Layout
Create a “sales_order_view.xml” file in the app/code/Dolphin/OrderSection/view/adminhtml/layout folder with the following code.
<?xml version="1.0"?>
<page xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" layout="admin-2columns-left"
xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_configuration.xsd">
<body>
<referenceContainer name="left">
<referenceBlock name="sales_order_tabs">
<action method="addTab">
<argument name="name" xsi:type="string">custom_tab</argument>
<argument name="block" xsi:type="string">
Dolphin\OrderSection\Block\Adminhtml\Order\View\Tab\CustomTab
</argument>
</action>
</referenceBlock>
</referenceContainer>
</body>
</page>
The above file declares block for set custom tab logic. addTab is a method.
- The
<action>instruction is deprecated. If the method implementation allows, use the<argument>for<block>or<referenceBlock>to access the block public API. If there are two or more nodes with the same name under<action>, they are passed as one array. - method: The method name in the block and it’s a required field.
Step 2: Create a Block
Create a CustomTab.php file in the app/code/Dolphin/OrderSection/Block/Admin/Order/View/Tab folder with the following code.
<?php
namespace Dolphin\OrderSection\Block\Adminhtml\Order\View\Tab;
class CustomTab extends \Magento\Backend\Block\Template implements \Magento\Backend\Block\Widget\Tab\TabInterface
{
protected $_template = 'Dolphin_OrderSection::order/view/tab/customtab.phtml';
/**
* @var \Magento\Framework\Registry
*/
private $_coreRegistry;
/**
* View constructor.
* @param \Magento\Backend\Block\Template\Context $context
* @param \Magento\Framework\Registry $registry
* @param array $data
*/
public function __construct(
\Magento\Backend\Block\Template\Context $context,
\Magento\Framework\Registry $registry,
array $data = []
)
{
$this->_coreRegistry = $registry;
parent::__construct($context, $data);
}
/**
* Retrieve order model instance
*
* @return \Magento\Sales\Model\Order
*/
public function getOrder()
{
return $this->_coreRegistry->registry('current_order');
}
/**
* Retrieve order model instance
*
* @return int
*Get current id order
*/
public function getOrderId()
{
return $this->getOrder()->getEntityId();
}
/**
* Retrieve order increment id
*
* @return string
*/
public function getOrderIncrementId()
{
return $this->getOrder()->getIncrementId();
}
/**
* Retrieve order increment id
*
* @return string
*/
public function getCustomerEmail()
{
return $this->getOrder()->getCustomerEmail();
}
/**
* {@inheritdoc}
*/
public function getTabLabel()
{
return __('Custom Tab');
}
/**
* {@inheritdoc}
*/
public function getTabTitle()
{
return __('Custom Tab');
}
/**
* {@inheritdoc}
*/
public function canShowTab()
{
return true;
}
/**
* {@inheritdoc}
*/
public function isHidden()
{
return false;
}
}
Above block file implements from TabInterface and the more important function in this class is canShowTab and isHidden.
- getTabLabel() : This method return to tab label. Returns – string
- getTabTitle() : This method return to tab Title. Returns – string
- canShowTab() : Can show tab in tabs. Returns – boolean
- isHidden() : Tab is hidden. Returns – string
Also Read This: How to Create Sales Order Programmatically in Magento 2?
Step 3: Create a Template
The final step is to Create a template file that will be used to call block function. Create customtab.phtml file in the
app/code/Dolphin/OrderSection/view/adminhtml/templates/order/view/tab with the following code.
<?php
/**
* @var $block \Dolphin\OrderSection\Block\Adminhtml\Order\View\Tab\CustomTab
*/
?>
<div class="fieldset-wrapper order-information">
<div class="fieldset-wrapper-title">
<span class="title"><?php /* @escapeNotVerified */
echo __('Custom Information for new tab') ?></span>
</div>
<table class="admin__table-secondary">
<tbody>
<?php echo $block->getChildHtml(); ?>
<tr>
<th><?php /* @escapeNotVerified */
echo __('Order ID :') ?></th>
<td><?= $block->getOrderIncrementId(); ?></td>
</tr>
<tr>
<th><?php /* @escapeNotVerified */
echo __('Customer Email :') ?></th>
<td><?= $block->getCustomerEmail(); ?></td>
</tr>
</tbody>
</table>
</div>
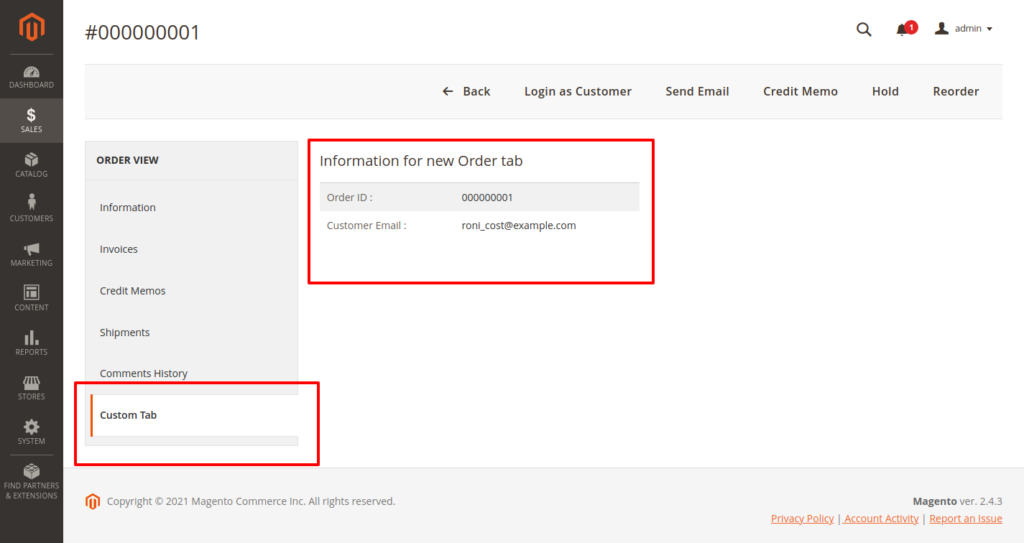
Now clear your cache. System >> Cache Management >> Flush Magento Cache
After clearing your cache, your admin will show your custom tab on order view page.
I hope this instruction will be helpful for you.
If you have any difficulties regarding this blog, do consider them posting in the Comments section below!
I’m here to help. You can also hire Magento developer from our team. We are top notch Magento development company.
Thank you!

Hello!
Click one of our contacts below to chat on WhatsApp
