User Guide - Free Shipping Bar for Magento 2
General Configuration
General Configuration
Admin can configure free shipping bar settings under the Store > Configuration > Dolphin > Free Shipping Bar.
General Setting

Enabled: The admin can Enable/Disable extension for a specific store where this extension is not needed.
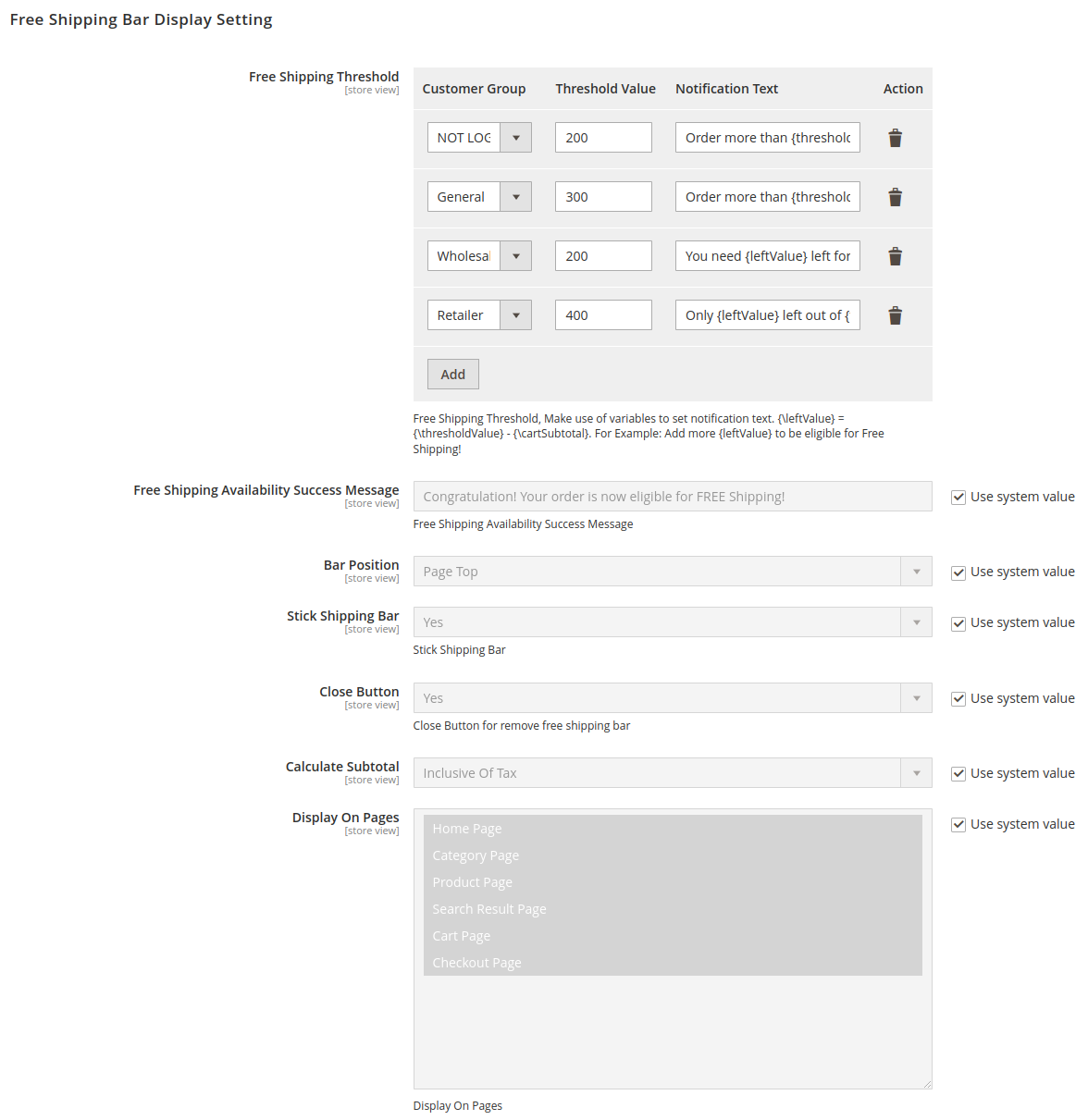
Free Shipping Bar Display Setting

- Free Shipping Threshold:
- You can set customer groups, threshold value, and notification text to display in the free shipping bar.
- Select the Customer Group to enable free shipping bar for.
- Set the Threshold Value to be applied in the free shipping bar.
- Set Notification Text to show in the free shipping bar.
- For example if you select a customer group as “Not Logged In”, Add threshold value = 200 and add notification text as “Order more than {thresholdValue} to avail FREE shipping!”.
- So when any user visits your site without logging in, they will be notified with text that “Order more than 200 to avail FREE shipping!”.
- Free Shipping Availability Success Message:
- You can enter the success message to display at the free shipping bar.
- This message will be displayed when an order qualifies with the threshold value.
- After threshold value will be qualified then only that user is eligible for free shipping.
- Bar Position:
- Select the position where you want to display the free shipping bar.
- You can select positions from the dropdown.
- The positions are as follows.
- Page Top: Select this to display a free shipping bar at the top of the page.
- Content Top: Select this to display a free shipping bar at the top of the content on the page.
- Content Bottom: Select this to display a free shipping bar at the bottom of the content on the page.
- Stick Shipping Bar: Choose “Yes” to stick the shipping bar on the top or bottom of the page.
- Close Button: Choose “Yes” to allow users to close the free shipping bar from the frontend.
- Calculate Subtotal:
- Select how you want to calculate subtotal.
- You can choose “Inclusive Of Tax” and “Exclusive Of Tax” as options to calculate subtotal.
- Choose Inclusive Of Tax to allow users to get free shipping including all the taxes otherwise choose exclusive of tax option.
- Display On Pages:
- Choose options where you want to display a free shipping bar.
- Select Pages to display the free shipping bar on.
- Home Page: Select to display a free shipping bar on the home page.
- Category Page: Select to display a free shipping bar on the category page.
- Search Result Page: Select to display a free shipping bar on the search result page.
- Product Page: Select to display a free shipping bar on the product page.
- Cart Page: Select to display a free shipping bar on the cart page.
- Checkout Page: Select to display a free shipping bar on the checkout page.
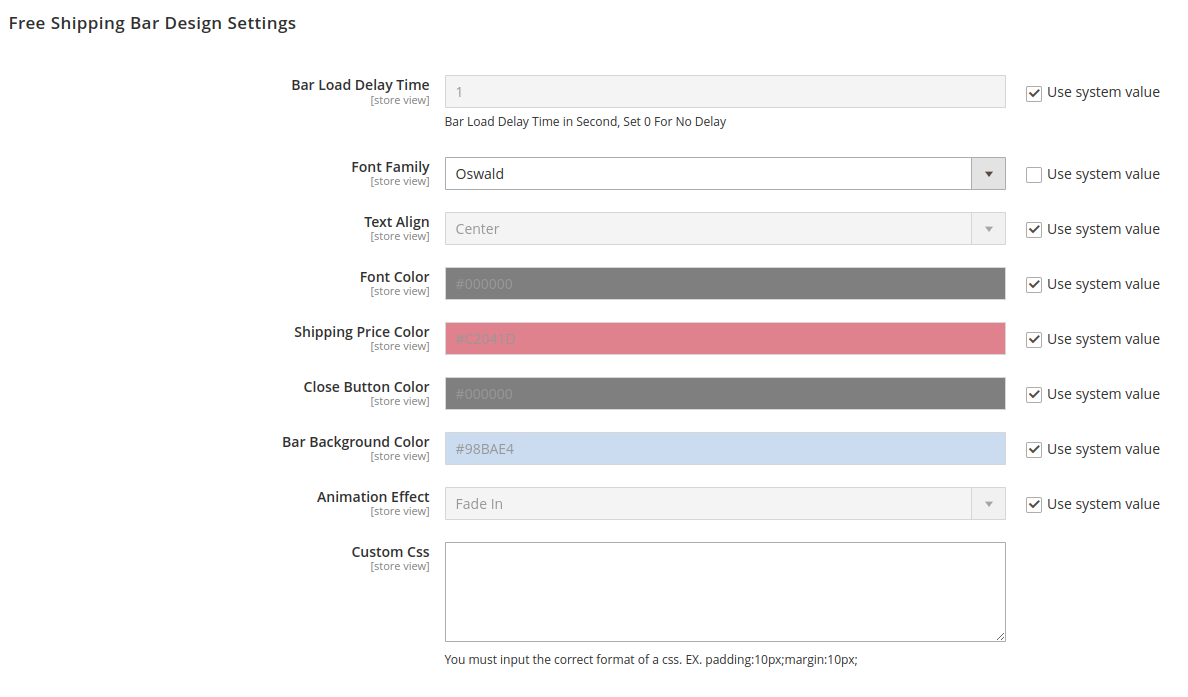
Free Shipping Bar Design Settings

- Bar Load Delay Time:
- Set bar load time to load shipping bar after that time.
- Set bar load time in seconds.
- Set 0for no delay in the free shipping bar.
- Font Family: Select the font family which you want to apply on text.
- Text Align:
- Select the text alignment of the text.
- You can set text in center, left or right.
- Font Color: Select the color of the font.
- Shipping Price Color: Select the color of the shipping price value which displayed on the shipping bar.
- Close Button Color: Select the color of the close button.
- Bar Background Color: Select the background color of the shipping bar.
- Animation Effect:
- Select animation effect to apply on shipping bar.
- You can choose animation effects from dropdown.
- Custom CSS: You can add custom css if it's needed.

